Website design and creation
Company
Studio Atmosfera
Place
Paris
Project type
Website
Status
Completed
Date
Jan. 2023
Context
Studio Atmosfera creates audiovisual projects with an aerial perspective. The studio’s short films and photographic series take a sensitive, singular look at the natural environment and cultural heritage of the regions of France.
Artistic Direction
Visual Identity
Logo
Versions
We used Adobe Illustrator and After Effects to create the different logo versions.
The logo features an origami swallow, referring to craftsmanship and handmade products. It flies away with its fellow swallows, landing delicately on a black sphere. The bird represents freedom, dynamism, and flight. He lives in the sky and travels to distant lands. The sphere is a reference to our planet. The two are combined to form a pupil.
Logo colors

Gold Posca
#c5a643

Black
#040404
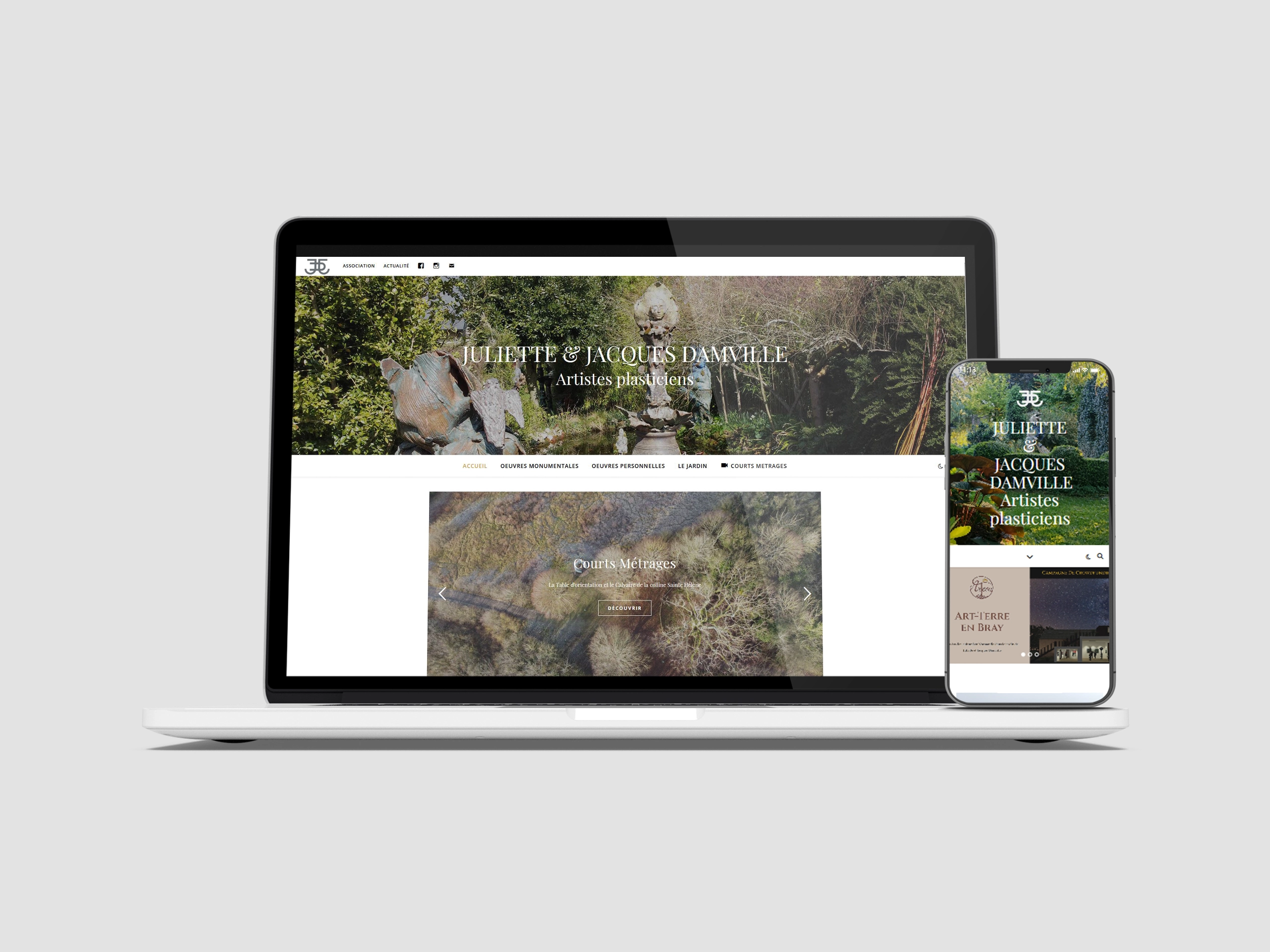
Website
Colors
Studio Atmosfera ‘s artistic direction allies the brand’s colors and values. The colors have the particularity of being shaded and graded. The primary shade refers to the terrestrial sphere, where we look. The secondary shade symbolizes the sky, where the shot is from, and where our eye is.
Primary shade

Secondary shade

Typography
I used Google font’s open source typographies.
Playfair Display
The regular version (weight 400) is used for the website titles.
Poppins
The Regular version (weight 400) is used for the body and menu, as it maintains good legibility on all devices. It’s a streamlined typeface with a rounded shape that’s reassuring and pleasing to the eye.
UX design
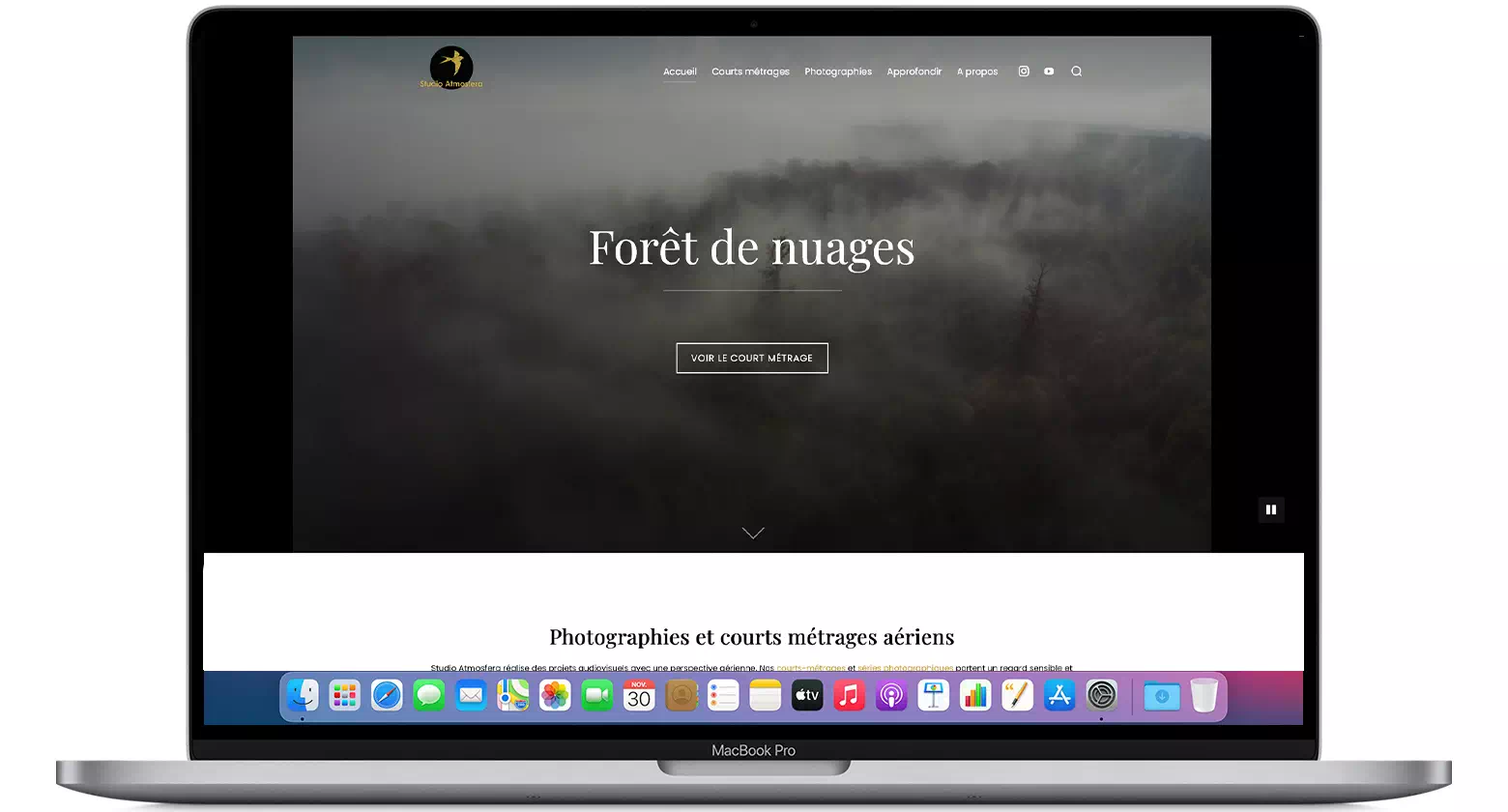
Enhancing the user journey
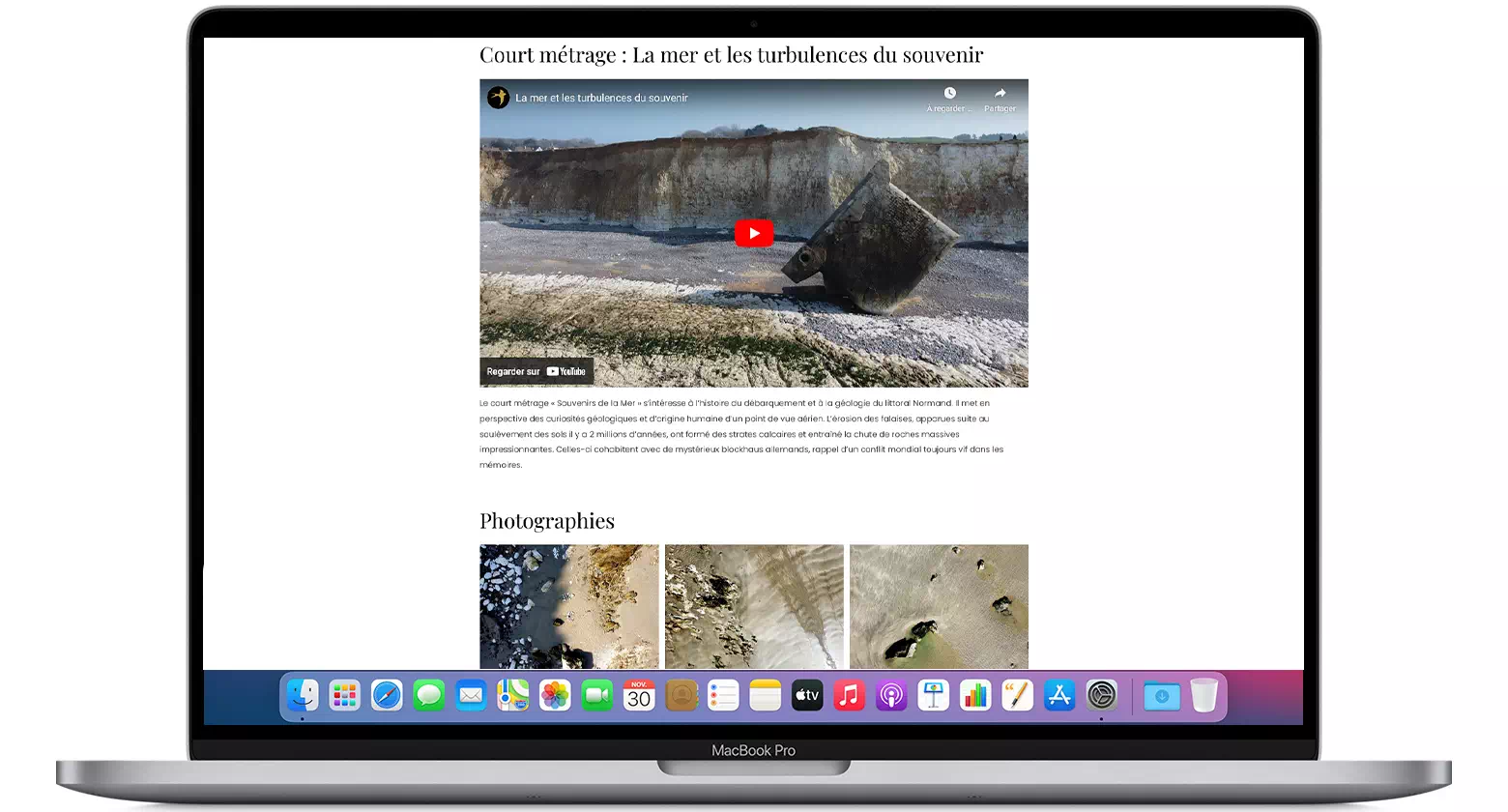
The site has been structured to guide the user in discovering the projects. The latest short film is highlighted right on the homepage. A preview is played in the background, and a call-to-action button allows the user to watch the full video.
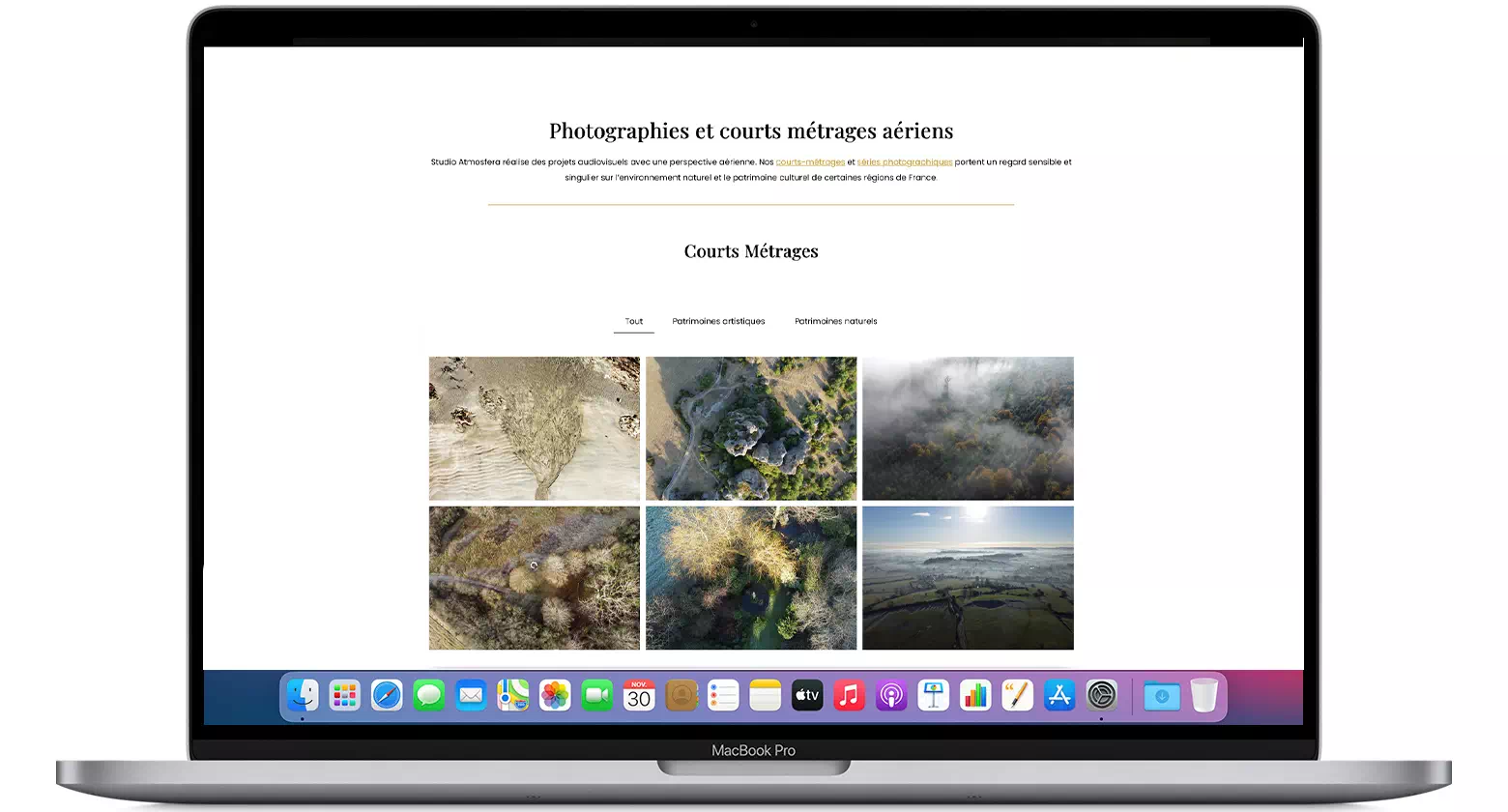
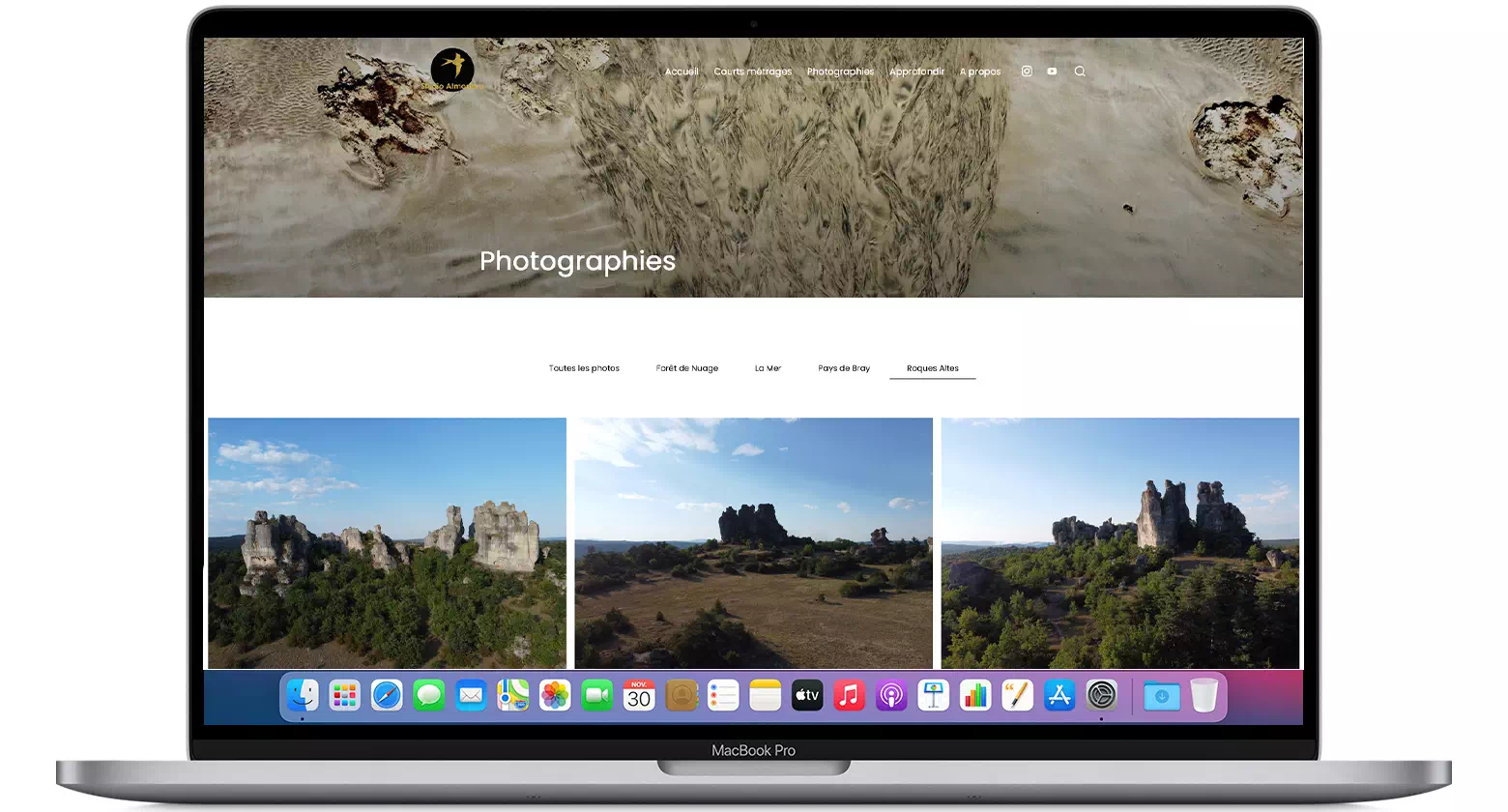
A filtering system has been implemented so that the user can view all the works or, alternatively, select those with themes of interest.
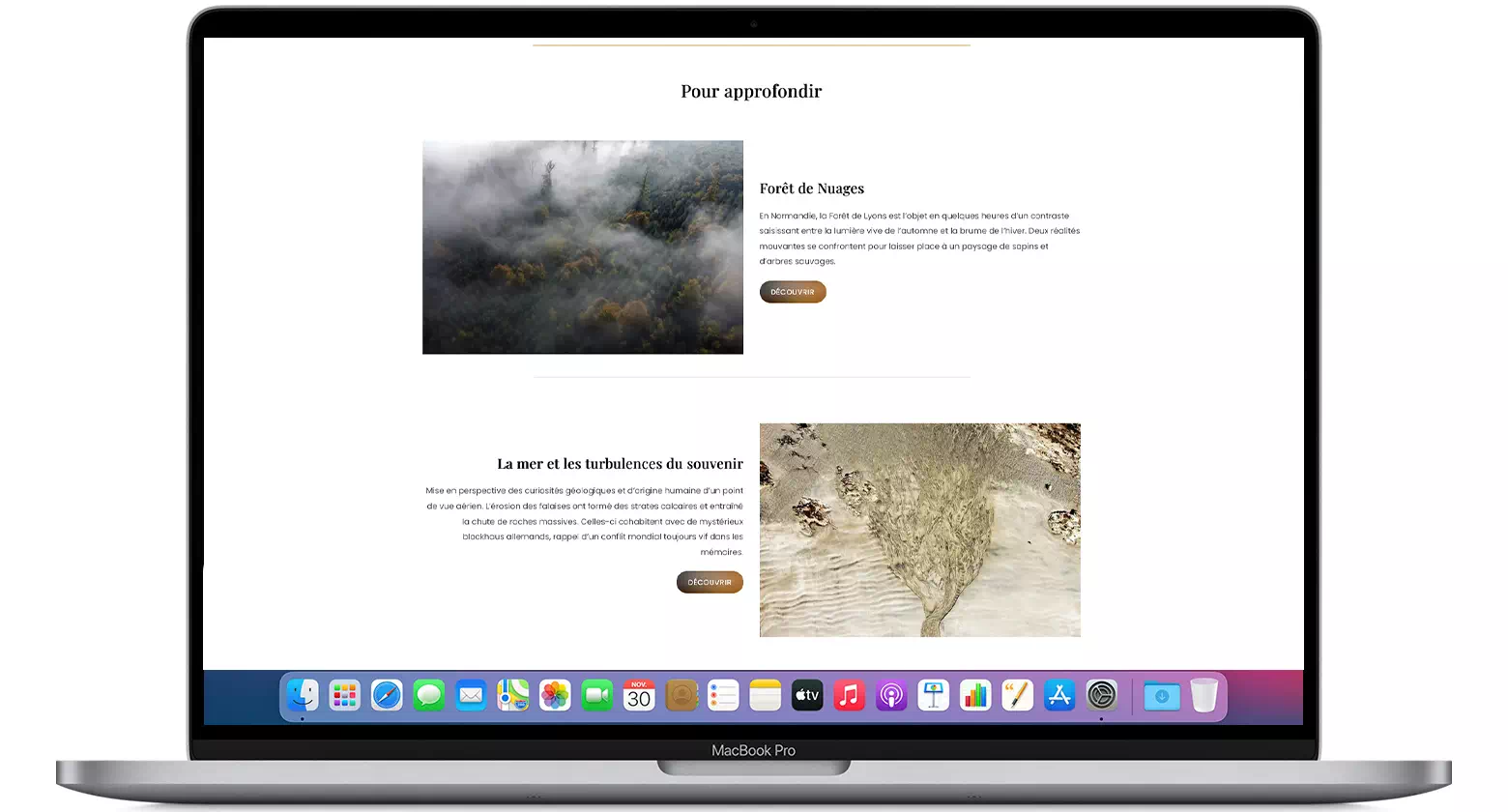
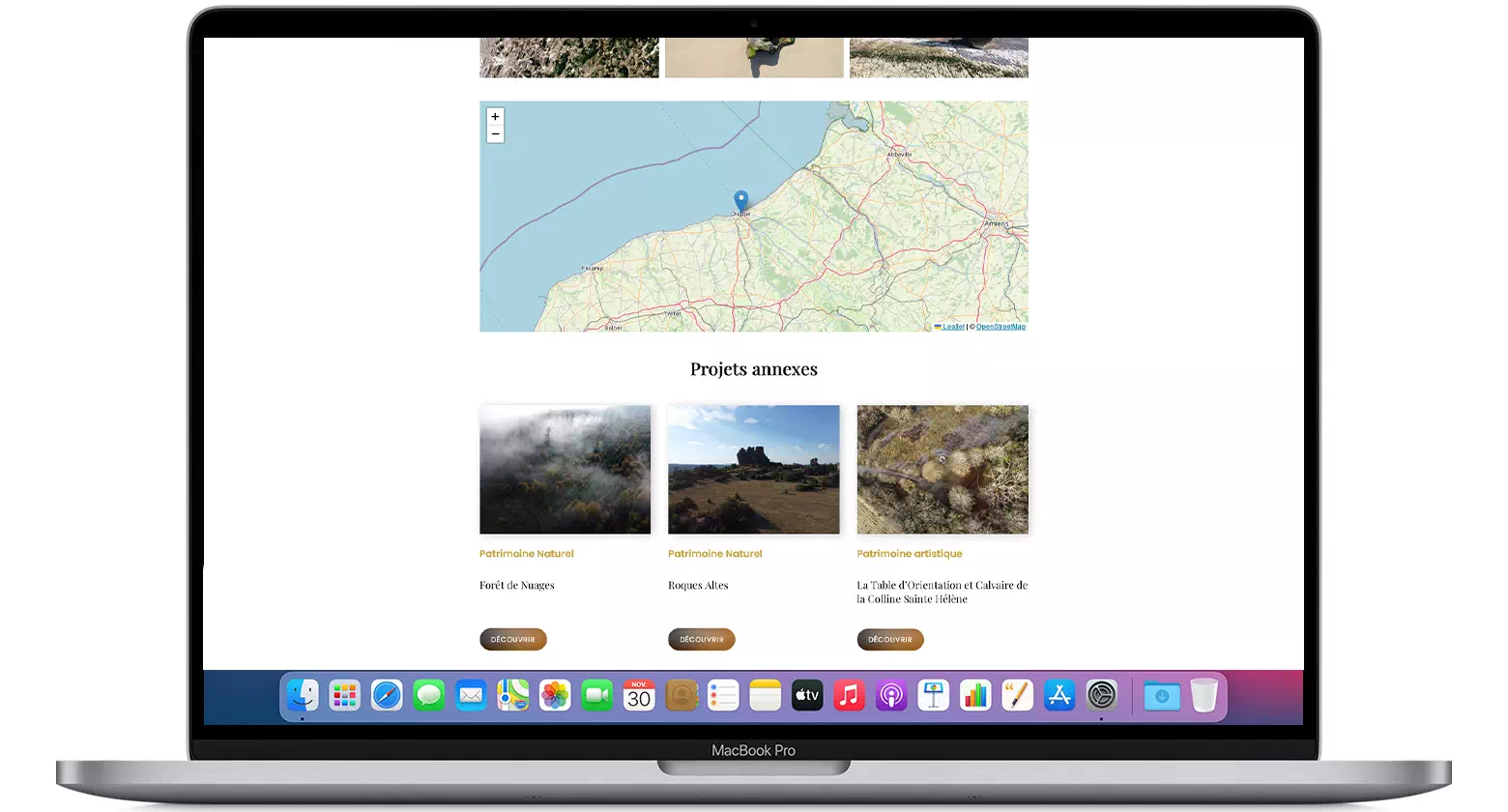
At the end of each page, links make it easy for the user to navigate through related projects.
UI
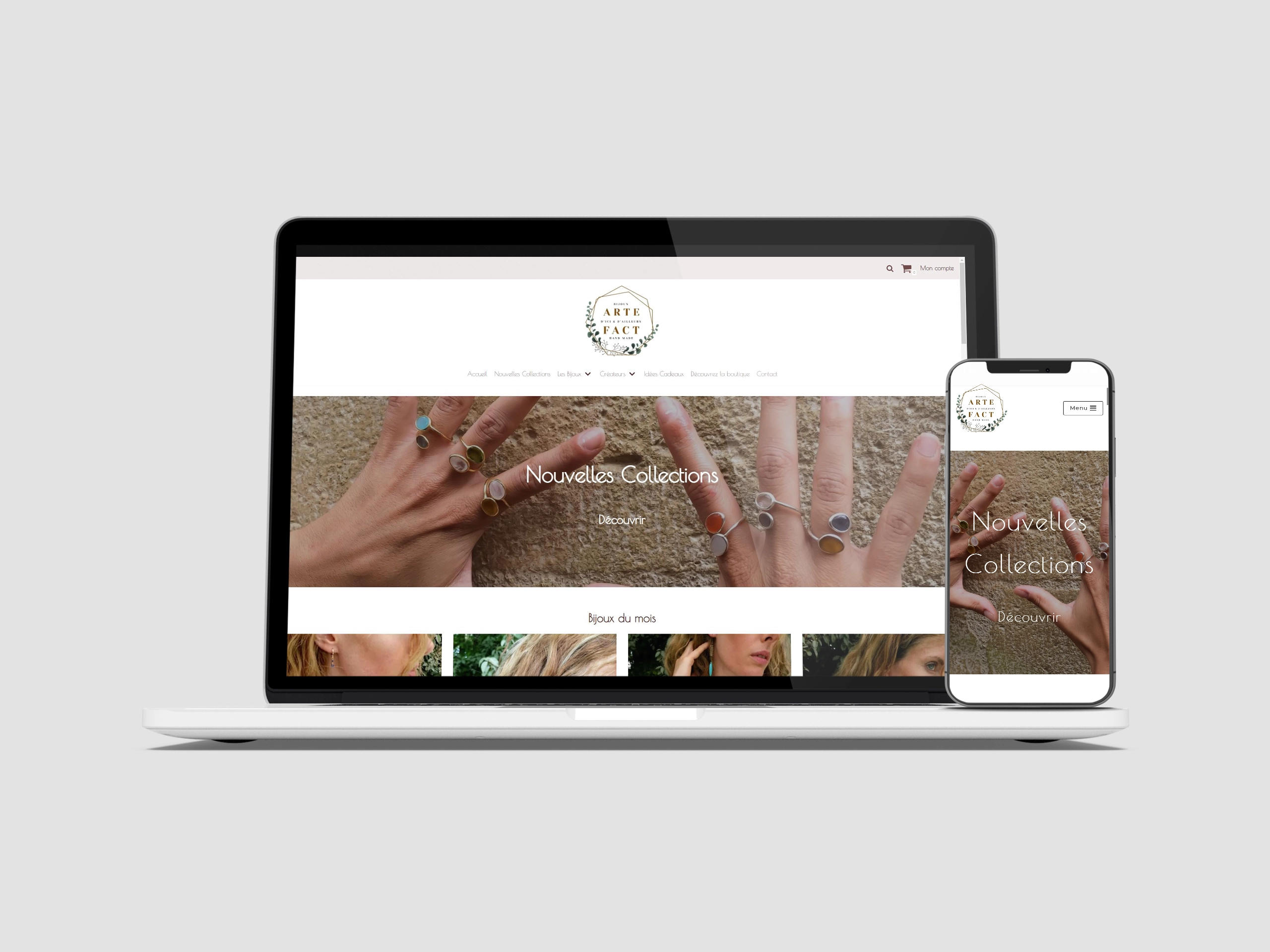
Responsive approach
The target audience includes both young, urban individuals and senior, rural residents. The latter are connected and primarily browse from their computers. However, an optimized responsive version is essential to facilitate sharing on social media and to accommodate the increasing preference for smartphone browsing. This underscores the importance of delivering an ergonomic website across various devices, such as smartphones, tablets, and computers.