
Conception et réalisation de la C+ DESIGN LIBRARY
Comme toute entreprise ayant une forte visibilité à l’étranger, C+ doit pouvoir garantir une image de marque cohérente à travers les réseaux sociaux, les sites Internet et les campagnes de communication en ligne et print. Ce besoin s’accompagne également d’une amélioration de l’expérience utilisateur (UX) des équipes dans leur appropriation de la brand C+ et leur gestion des assets graphiques des marques associées.
L’enjeu est donc multiple : contrôler l’appropriation de la marque, garantir sa bonne utilisation et encadrer les spécificités culturelles et locales dans le cadre de la marque C+.
Problématique
La dispersion des sources et des ressources graphiques : jusqu’à présent, aucun outil n’existait pour centraliser les éléments graphiques des marques du groupe. Les ressources étaient dispersées sur de nombreuses plates-formes différentes, entraînant la création de doublons et l’utilisation de données obsolètes. Il n’y avait pas de contact identifié pour communiquer et partager les ressources.
Solution proposée
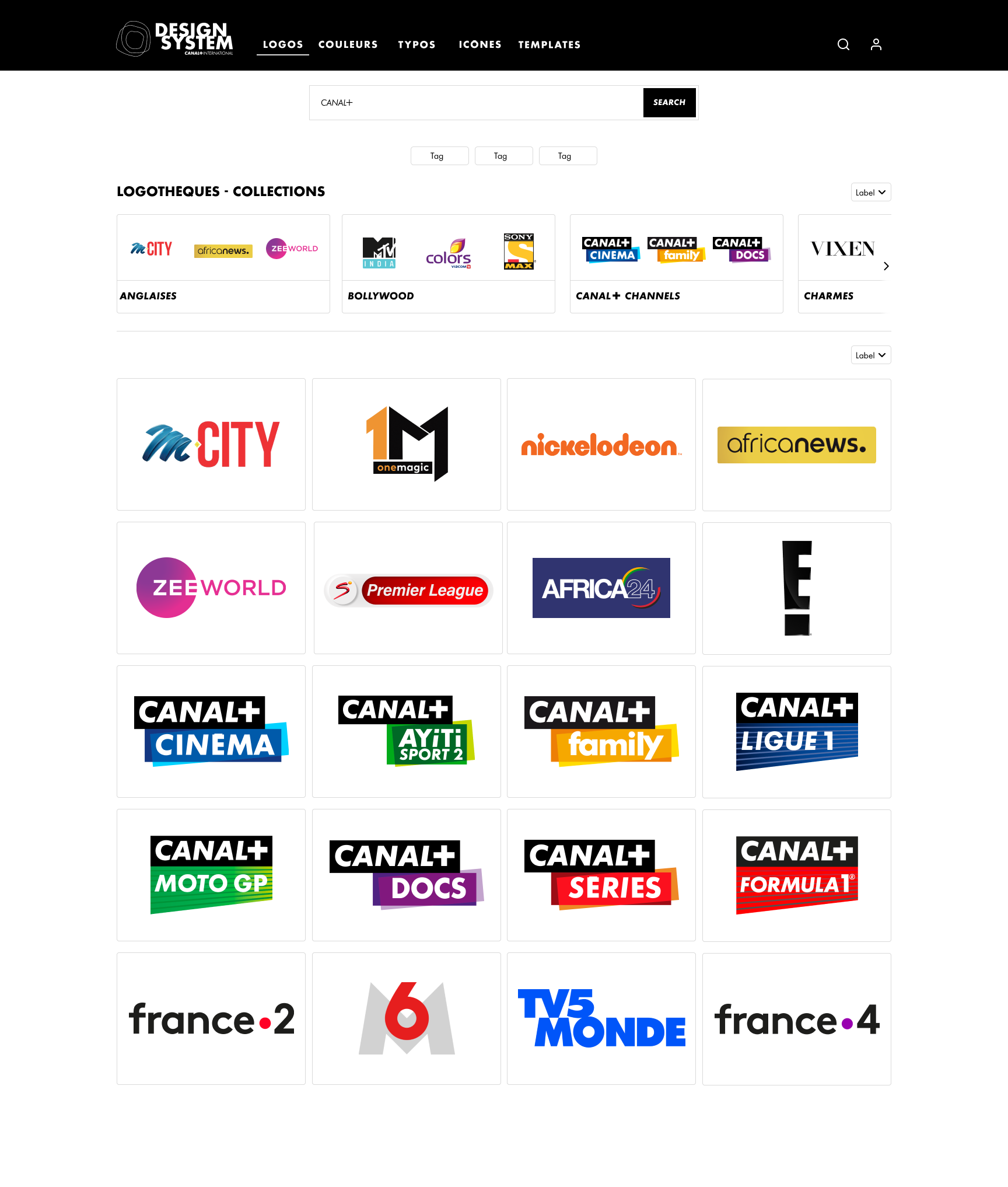
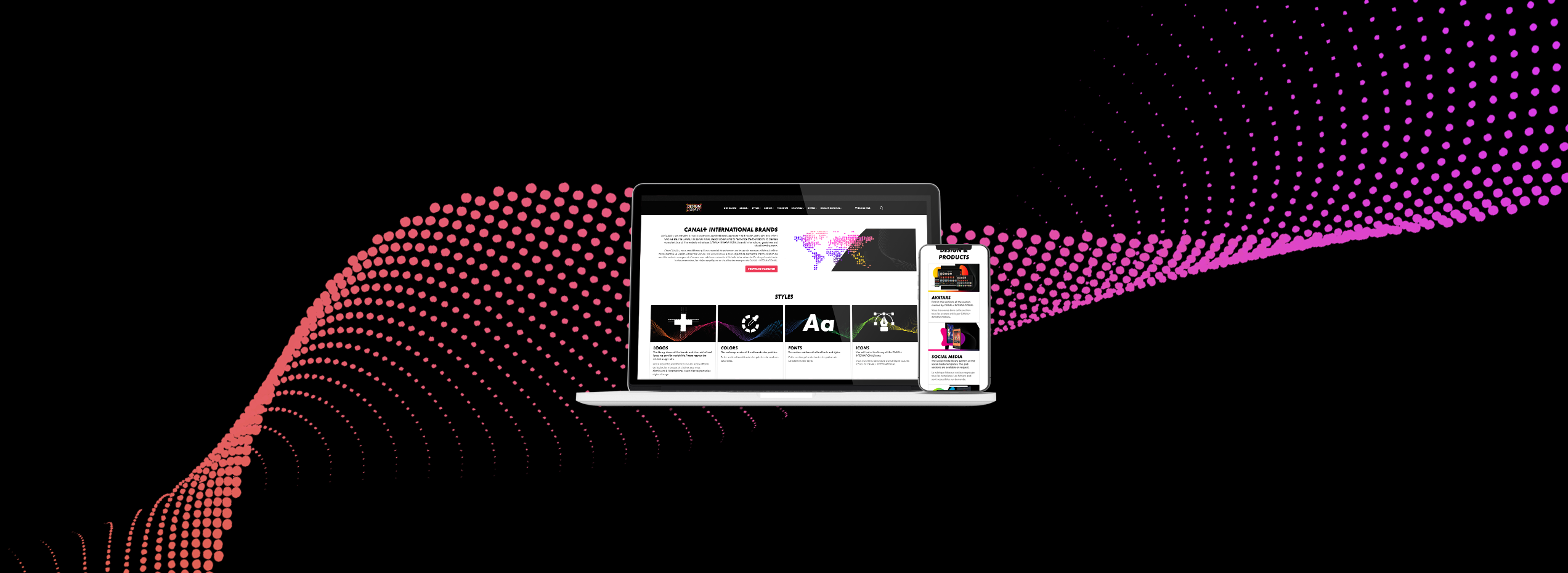
Nous avons conçu et mis en place une solution de Digital Asset Management d’entreprise (DAM) qui a pour objectif de centraliser et harmoniser tous les éléments de marque et d’assurer une cohérence visuelle à l’échelle internationale.
Cette plateforme sécurisée met à disposition des employés toutes les informations, directives, visuels et ressources graphiques des marques de C+. Le site est en anglais afin d’être compréhensible par l’ensemble des collaborateurs (9000) sur différents territoires.
La plateforme a pour ambition de devenir l’outil de référence de tous les employés et de garantir ainsi le respect de l’identité des marques. Grâce à la newsletter intégrée, les employés seront informés des mises à jour des éléments.
Objectifs et résultats
Après deux années de travail sur la conception et mise en place de ce DAM d’entreprise, la plateforme, nommée C+ Design Library, a été lancée en septembre 2024.
Objectifs à 6 mois après le lancement :
Résultats à 6 mois après le lancement :
Enquêtes sur les besoins utilisateurs
Durant 2 mois, j’ai lancé une enquête sur les besoins utilisateurs auprès d’un panel d’une centaine d’employés afin d’explorer et recueillir leurs attentes. Cela m’a permis de vérifier la pertinence du projet avant sa mise en œuvre, anticiper les futurs usages des utilisateurs, comprendre leur point de vue et les fidéliser en les impliquant dans le processus de conception.
J’ai commencé par établir une liste de personnes à questionner et avec qui mener des entretiens. Ces personnes ont été choisies selon des critères de métier, de poste, et de répartition dans les différentes filiales en France et à l’étranger.
Ensuite j’ai élaboré et envoyé un questionnaire au groupe de personnes. Les résultats m’ont permis d’obtenir des chiffres de grandeur et d’élaborer des statistiques quant aux usages et problématiques des employés dans la récupération et l’utilisation des éléments (logos, polices de caractère, chartes graphiques, pictogrammes, modèles de présentation, etc.).
J’ai également mené des entretiens individuels semi-directifs auprès d’un panel plus réduit d’employés afin d’approfondir sur leur besoin, comprendre leurs opinions, identifier leurs points de frustration. Lors de ces entretiens j’ai pu recueillir les “incidents critiques”, c’est-à-dire l’ensemble des évènements qui ont eu un impact significatif sur l’activité de l’interviewé, qu’il s’agisse d’expériences positives ou négatives. L’analyse de ces “incidents” est nécessaire pour améliorer l’expérience et optimiser la solution.
J’ai analysé ces données et élaboré des persona primaires et secondaires.
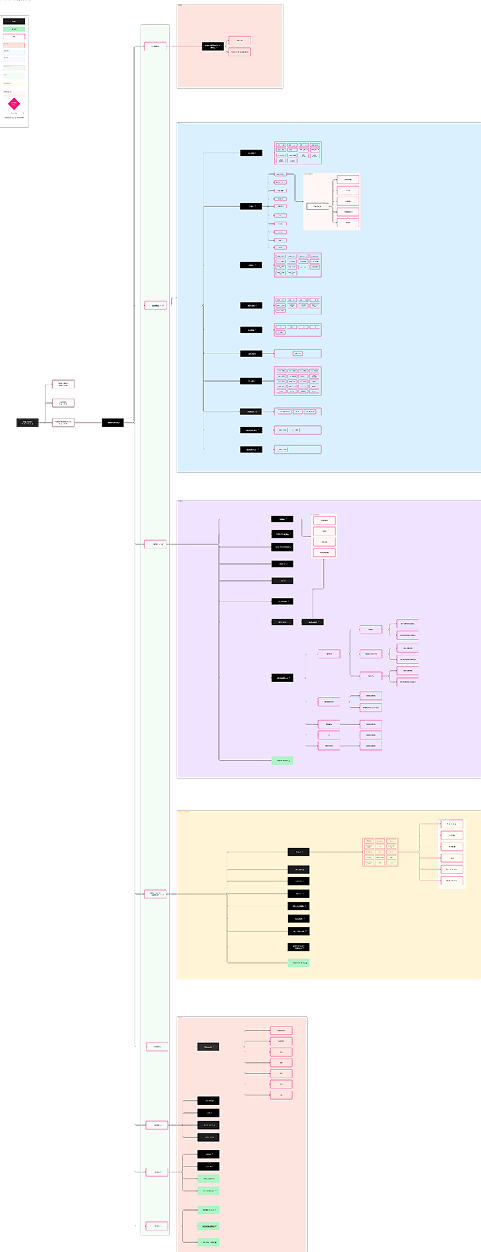
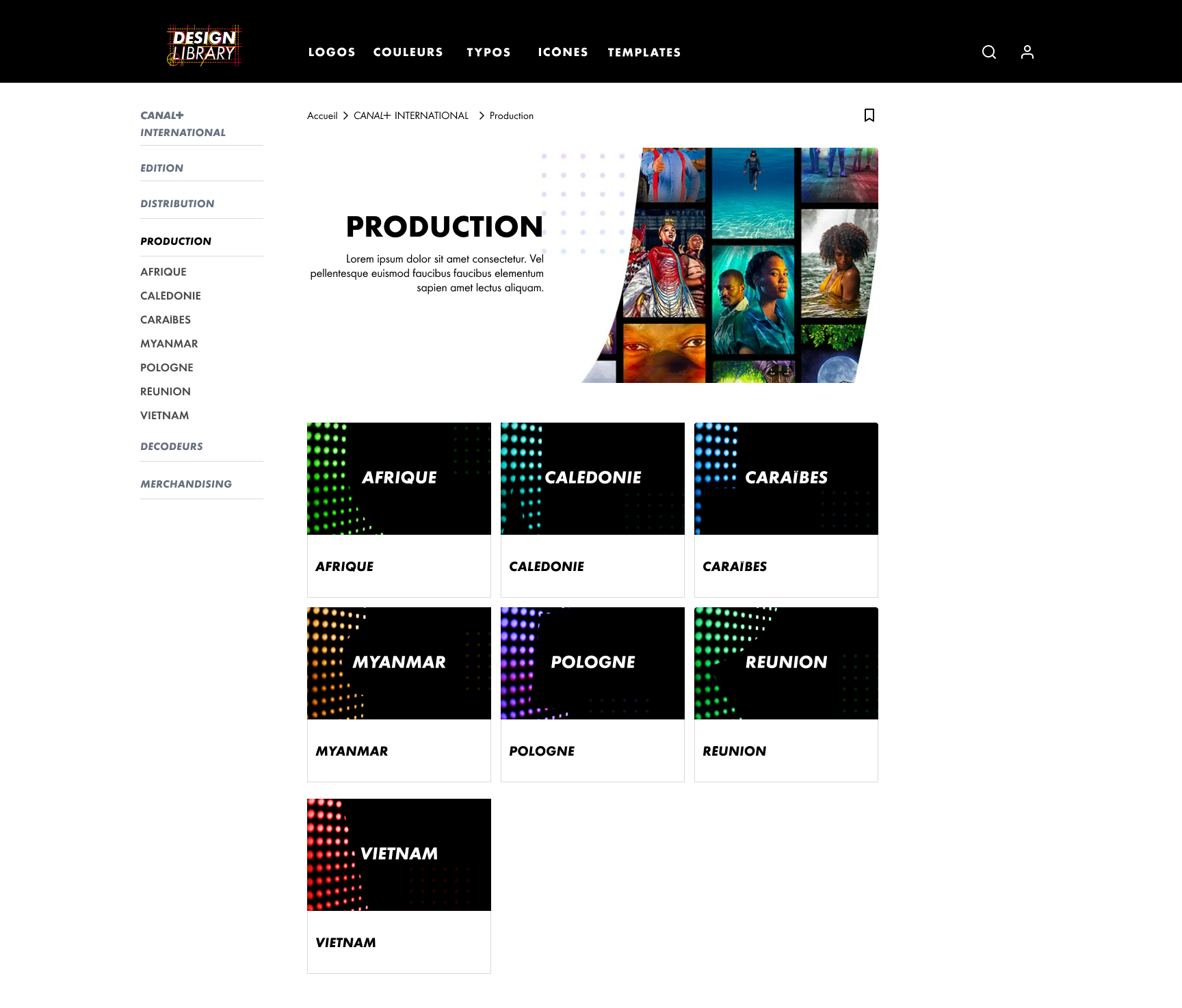
Arborescence du site
L’arborescence doit garantir un parcours d’usage conforme aux besoins et aux profils des utilisateurs. Ainsi plusieurs contraintes s’imposent :
J’ai dû adapter également l’arborescence à la structure technique de l’outil fourni par le prestataire.
L’arborescence a été réalisée sur Figma.
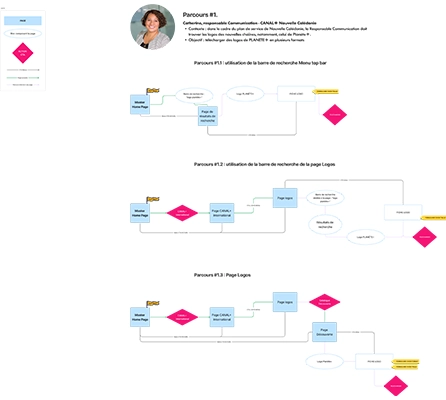
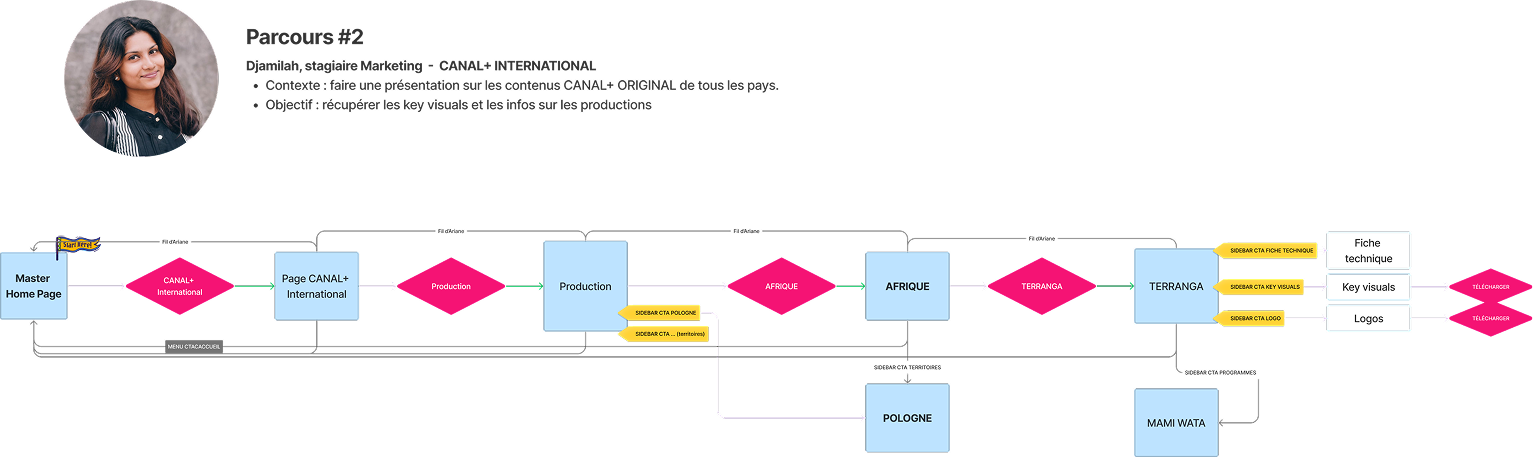
User Flow
Cette étape est essentielle dans le processus de conception d’une expérience utilisateur fluide et intuitive. Les users flow cartographient chacune des étapes que les utilisateurs suivront pour accomplir une tâche spécifique sur la Design Library et permettent de visualiser clairement le parcours de l’utilisateur.
J’ai fait des user flows correspondants aux besoins de chaque métier et inspirés de cas pratiques réels.
Tests utilisateurs
Les tests utilisateurs ont été réalisés sur deux mois auprès d’un panel d’employés, tous métiers confondus, dont un tiers dans les filiales à l’étranger.
J’ai élaboré des parcours adaptés aux besoins de chaque utilisateur. Le fait de devoir récupérer un élément dont il a réellement besoin stimule l’intérêt de l’utilisateur pour l’exercice et justifie le besoin de la plateforme auprès de la cible.
J’ai pu recueillir des données pour identifier les problèmes liés aux parcours utilisateurs, à l’interface utilisateur, aux fonctionnalités et à la compréhension de l’offre. J’ai pu observer le comportement des utilisateurs dans un contexte réel d’utilisation et identifier les difficultés et bonnes pratiques qui en ressortent.
Les tests m’ont permis de mesurer :
Les retours ont été très positifs. Cependant, ces tests ont également mis en lumière des points de frustration que nous avons corrigé.
Wireframes
Pour réaliser les wireframes, je me suis basée sur la structure de l’interface utilisateur des pages du CMS, afin que les esquisses soient le plus réaliste possible.
J’ai créé un UI kit récupérant le design system du CMS. En termes de fonctionnalités, j’ai fait un audit UX des plateformes de marques utilisant le même CMS et j’ai également testé l’outil sur un compte « test ». J’ai réalisé chaque page sur Figma.
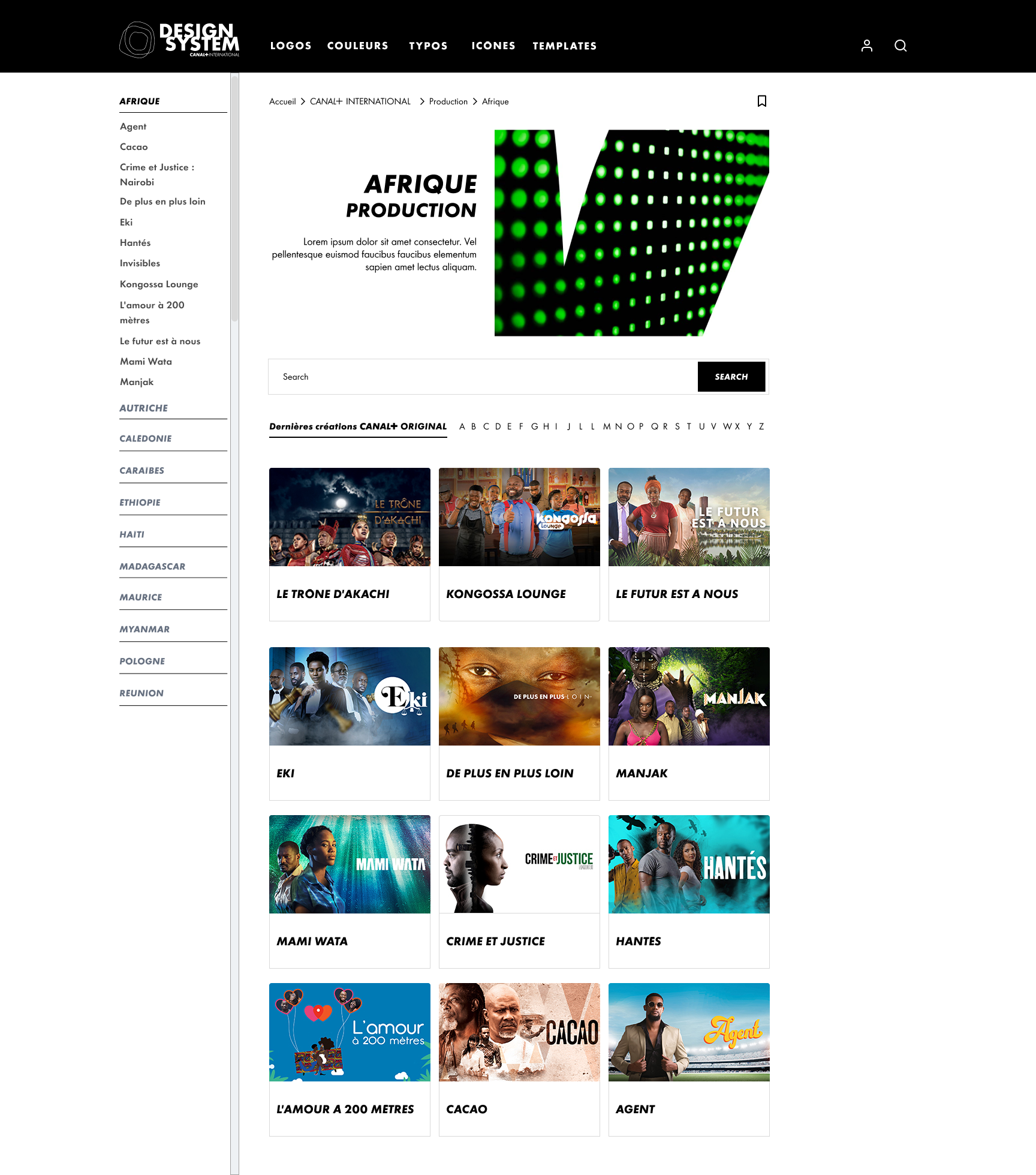
Maquettes
J’ai réalisé toutes les maquettes en haute définition sur Figma.
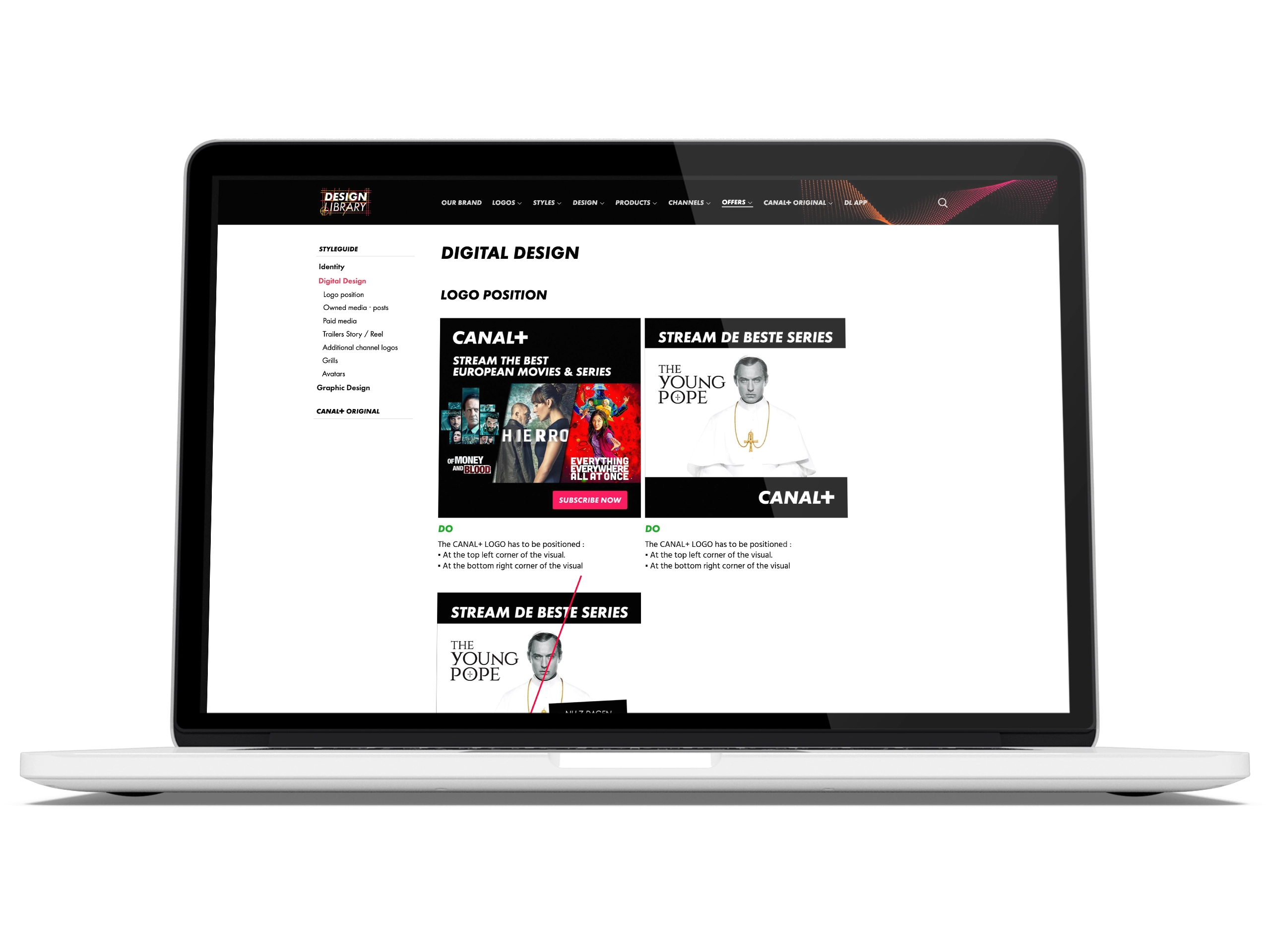
Logo
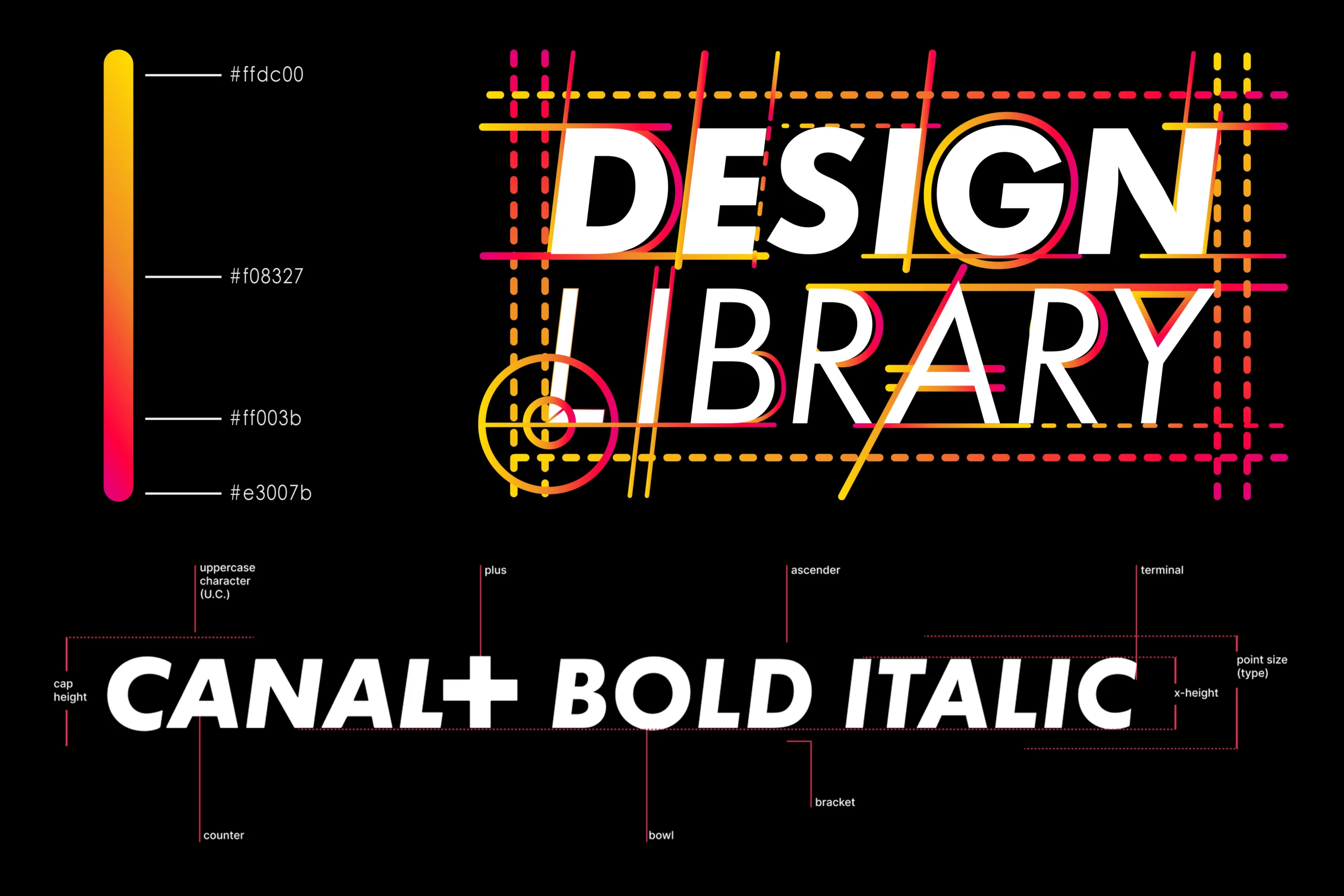
J’ai réalisé le logo de la Design Library en me basant sur le concept graphique de la direction artistique.
Versions du logo
Les différentes versions du logo ont été réalisées avec les logiciels Adobe Illustrator et Adobe After Effects, pour la version animée.
Le logo reprend les éléments clés de la marque C+ INTERNATIONAL que sont les dégradés et la police de caractère C+. Il est ceint de traits, cercles, et pointillés qui font référence au tracé, à la fabrication et à la créativité, mais également au respect des guidelines et de la charte. Rien n’est laissé au hasard : ni les marges, ni la courbe, ni le cercle, ni le trait.
Moodboard
Concept graphique
La direction artistique s’inspire du concept graphique de C+ INTERNATIONAL.
Il s’agit d’un concept créatif qui se décline sous plusieurs formes :
Couleurs
Le texte du logo reprend les couleurs de l’identité visuelle de C+ : le blanc et du noir. Les bordures en dégradé utilisent les couleurs de la palette de C+.
Noir
#000000
Blanc
#FFFFFF