Design system de ce site Internet
Un design system utilisant l’Atomic Design aide à structurer et unifier l’expérience utilisateur tout en optimisant le processus de développement. L’Atomic Design permet de décomposer l’interface en composants réutilisables et modulaires, organisés en cinq niveaux : atomes (éléments de base comme les boutons, les couleurs, les polices), molécules (groupes d’atomes comme un formulaire de recherche), organismes (groupes de molécules créant des sections de page), templates (mises en page structurées) et pages (composants assemblés pour créer des pages concrètes).
Atoms
Les atoms
Les atoms sont les composants les plus simples et les plus élémentaires de l’interface. Parmi ceux-ci, on trouve des éléments visuels comme les pictogrammes, qui servent à transmettre des informations de manière concise et intuitive ; les boutons, qui permettent d’interagir avec le site et d’effectuer des actions claires et efficaces ; les logos, qui assurent l’identité visuelle du site et renforcent sa reconnaissance ; ainsi que les couleurs, qui véhiculent l’émotion, l’accessibilité et la hiérarchie de l’information. Les polices, quant à elles, assurent la lisibilité et la cohérence typographique du site.
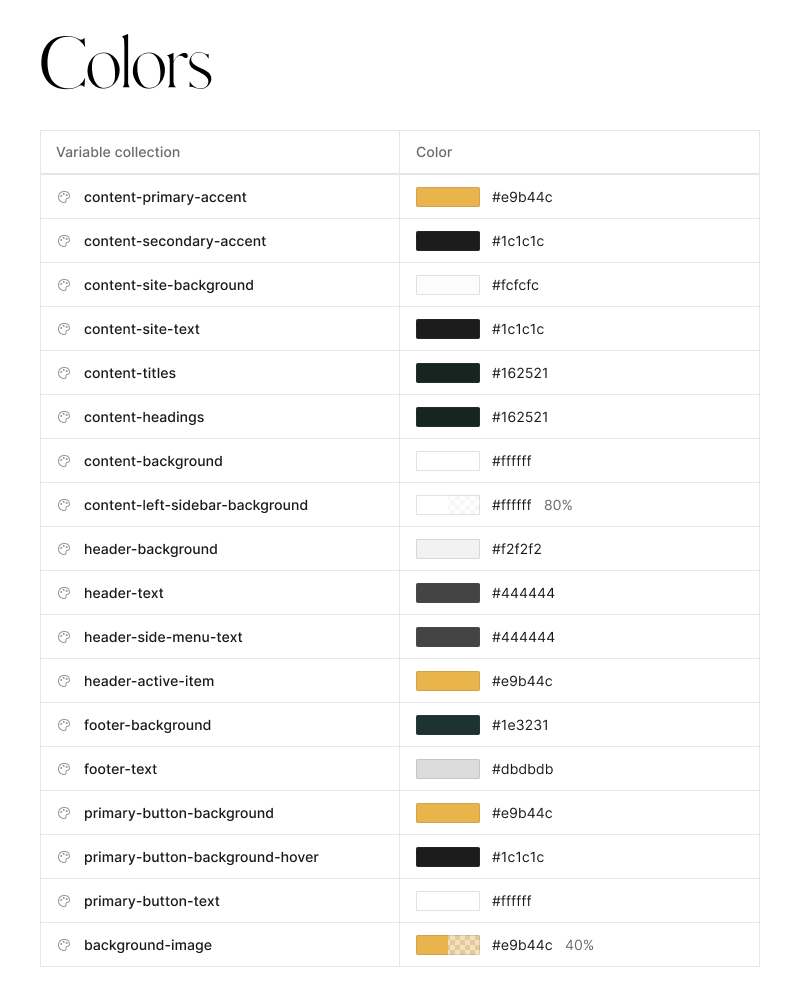
Créations de variables pour les couleurs

Dans Figma, l’utilisation de variables pour les couleurs permet de centraliser et de rationaliser la gestion de la palette chromatique d’un design system. En créant des variables de couleurs, les designers peuvent définir des nuances spécifiques pour différents usages (comme les couleurs primaires, secondaires, de fond, ou de texte), tout en garantissant une cohérence visuelle à travers l’ensemble du projet.
Ces variables sont particulièrement utiles pour appliquer des ajustements globaux, car toute modification effectuée à la variable de couleur se répercute automatiquement sur tous les éléments qui l’utilisent, facilitant ainsi les mises à jour et la maintenance du design. De plus, Figma permet de créer des variables dynamiques en fonction des états d’interaction (par exemple, des couleurs de survol ou d’activation), ce qui permet une gestion plus fine et contextuelle des couleurs.
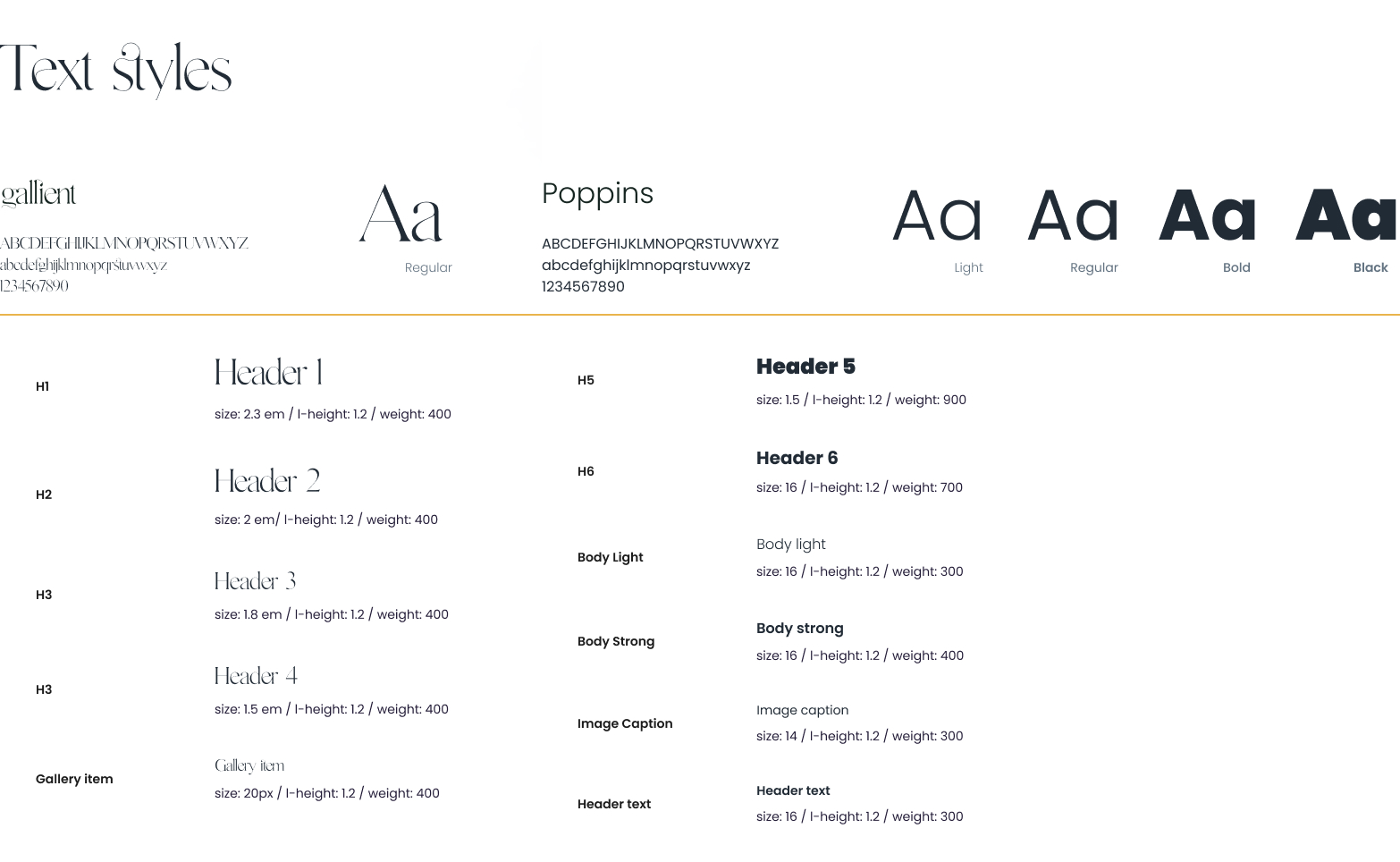
Créations de styles pour le texte

La création de text styles sur Figma permet de standardiser et de simplifier la gestion typographique au sein d’un design system. En définissant des styles de texte prédéfinis, tels que des titres, des sous-titres, des paragraphes ou des légendes, les designers peuvent garantir une cohérence typographique tout au long du projet. Chaque text style inclut des propriétés spécifiques comme la police, la taille de police, l’interligne, la graisse, et l’alignement, offrant ainsi un cadre uniforme pour l’utilisation de la typographie.
L’avantage principal réside dans la possibilité de modifier un text style globalement : toute mise à jour effectuée sur un style de texte se répercute automatiquement sur tous les éléments qui l’utilisent, facilitant ainsi les ajustements de dernière minute, les modifications de hiérarchie visuelle ou les adaptations au responsive design.
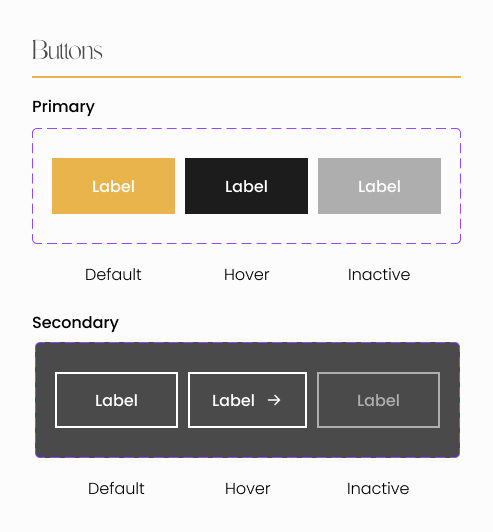
Boutons comme composants atomiques

Les boutons sont le point d’interaction principal pour les utilisateurs. En tant qu’élément clé de l’interface, ils doivent être conçus avec cohérence et flexibilité pour s’adapter aux différents contextes d’utilisation.
Un bouton doit intégrer des principes d’accessibilité, de lisibilité et de hiérarchie visuelle, en respectant les couleurs, typographies et espacements définis par le Design System. Il peut exister sous plusieurs variantes (primaire, secondaire, texte, icône, désactivé, etc.) et états (normal, survolé, pressé, désactivé), chacun répondant à des besoins spécifiques d’interaction. Grâce à une conception modulaire et systématique, les boutons garantissent une expérience utilisateur homogène et facilitent la maintenance et l’évolution du design au sein d’un produit numérique.
Variantes des logos

Les logos représentent l’identité visuelle d’une marque de manière cohérente et reconnaissable. Pour garantir leur adaptabilité à différents contextes, ils doivent être conçus avec des variantes adaptées aux fonds clairs et foncés. Une version en couleur ou foncée est utilisée sur un fond clair, tandis qu’une version avec des tons clairs est privilégiée sur un fond sombre, assurant ainsi un contraste optimal et une bonne lisibilité.
Ces variations peuvent être définies sous forme de variables dans le Design System (logo-light pour les fonds sombres et logo-dark pour les fonds clairs), facilitant leur intégration dans les interfaces numériques et assurant une harmonisation visuelle sur l’ensemble des supports.
Molecules
Les molecules
Dans l’Atomic Design, les molécules sont des composants intermédiaires formés par la combinaison de plusieurs atomes, créant ainsi des éléments fonctionnels et réutilisables dans une interface. Grâce à leur conception modulaire, les molécules favorisent la scalabilité, l’accessibilité et l’adaptabilité responsive, garantissant une expérience utilisateur fluide sur tous les appareils. Elles servent de base pour construire des organismes, assurant ainsi une structuration claire et efficace des interfaces numériques.
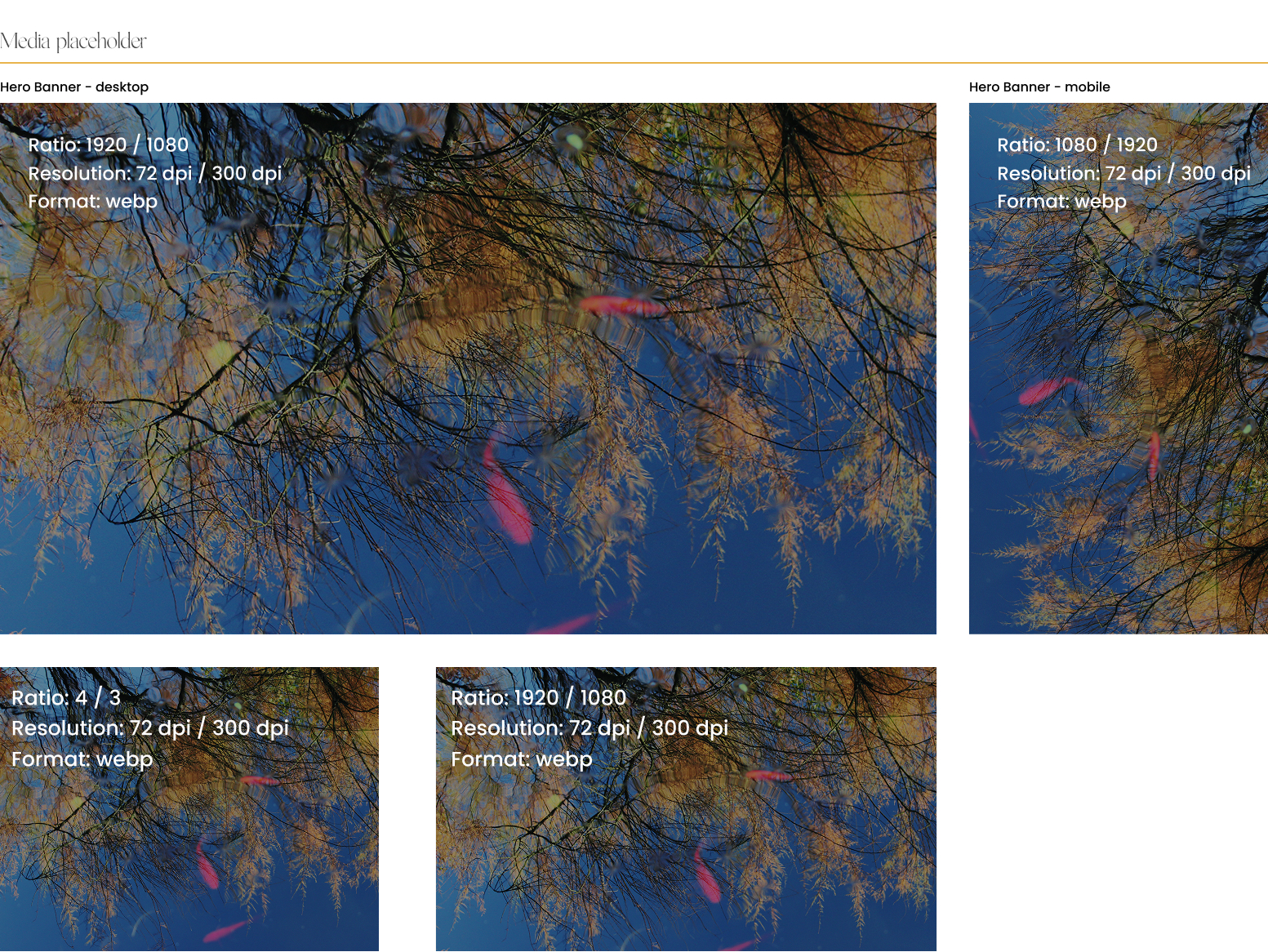
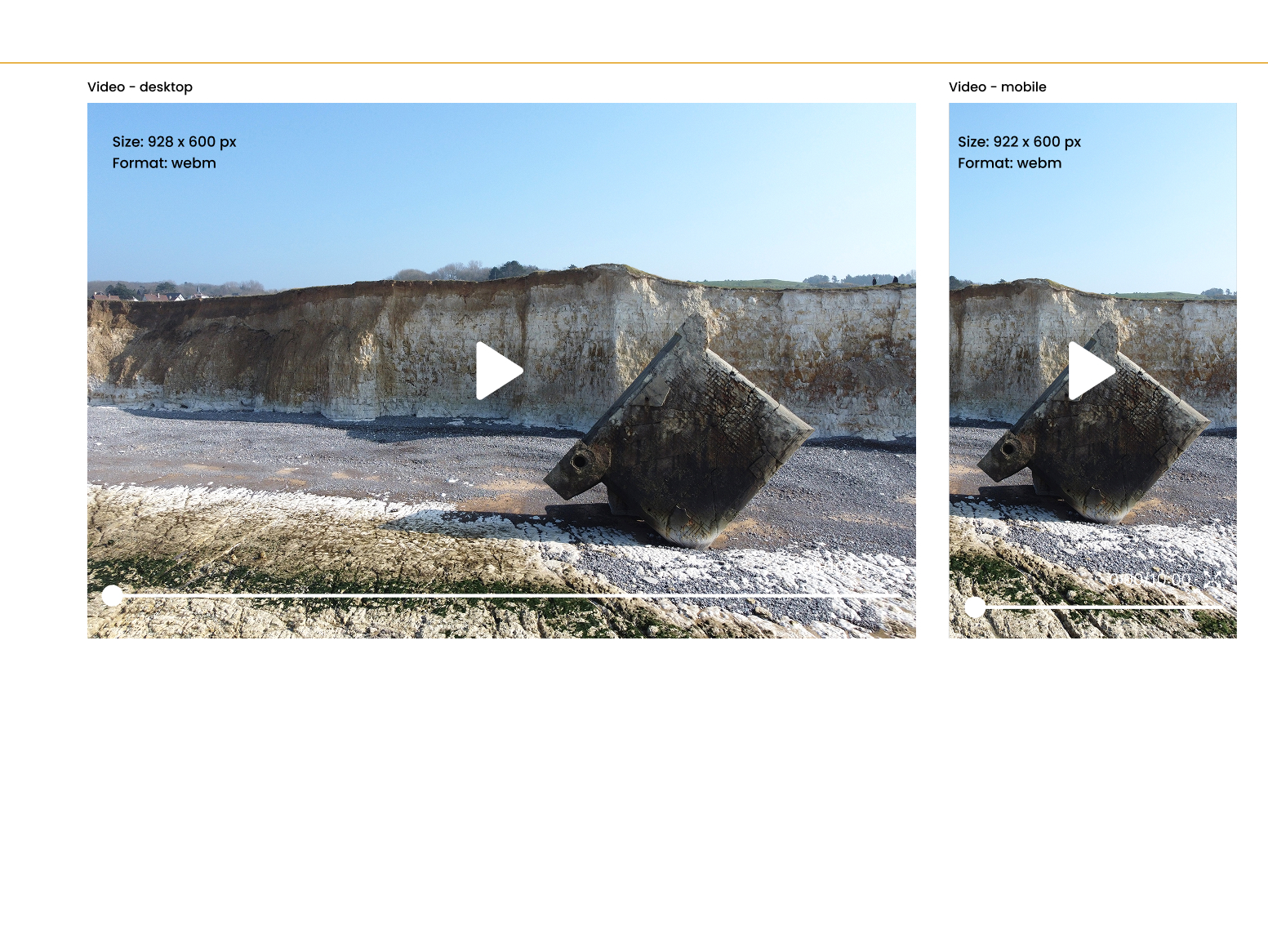
Media placeholder
Dans un Design System, la création de molécules consiste à assembler plusieurs composants atomiques pour former des éléments plus complexes et fonctionnels. Parmi ces molécules, les media placeholders (images et vidéos) jouent un rôle clé en fournissant des espaces réservés pour le contenu visuel, assurant une mise en page harmonieuse en attendant le chargement ou l’ajout des médias finaux. Ils peuvent inclure des icônes, du texte indicatif ou des animations pour améliorer l’expérience utilisateur.
L’adaptabilité de ces composants en responsive design est essentielle pour assurer une expérience homogène sur tous les supports, qu’il s’agisse d’écrans desktop, tablettes ou mobiles. Grâce à une conception modulaire et flexible, ces éléments s’ajustent dynamiquement aux différentes résolutions et interactions tactiles, renforçant la cohérence et l’efficacité du Design System.
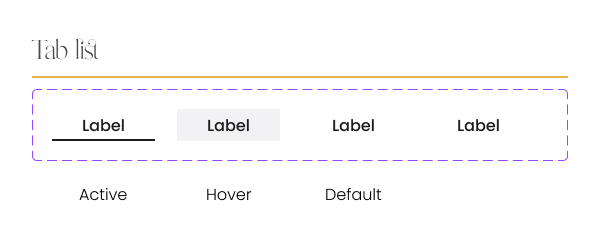
Tab List

Les tabs lists offrent une navigation intuitive en segmentant les contenus multimédias selon des catégories ou filtres, améliorant ainsi l’exploration et l’accessibilité de l’information.
Organisms
Les organisms
Dans un Design System, les organisms représentent des ensembles de molécules et d’atomes combinés pour former des sections complètes et fonctionnelles d’une interface utilisateur.
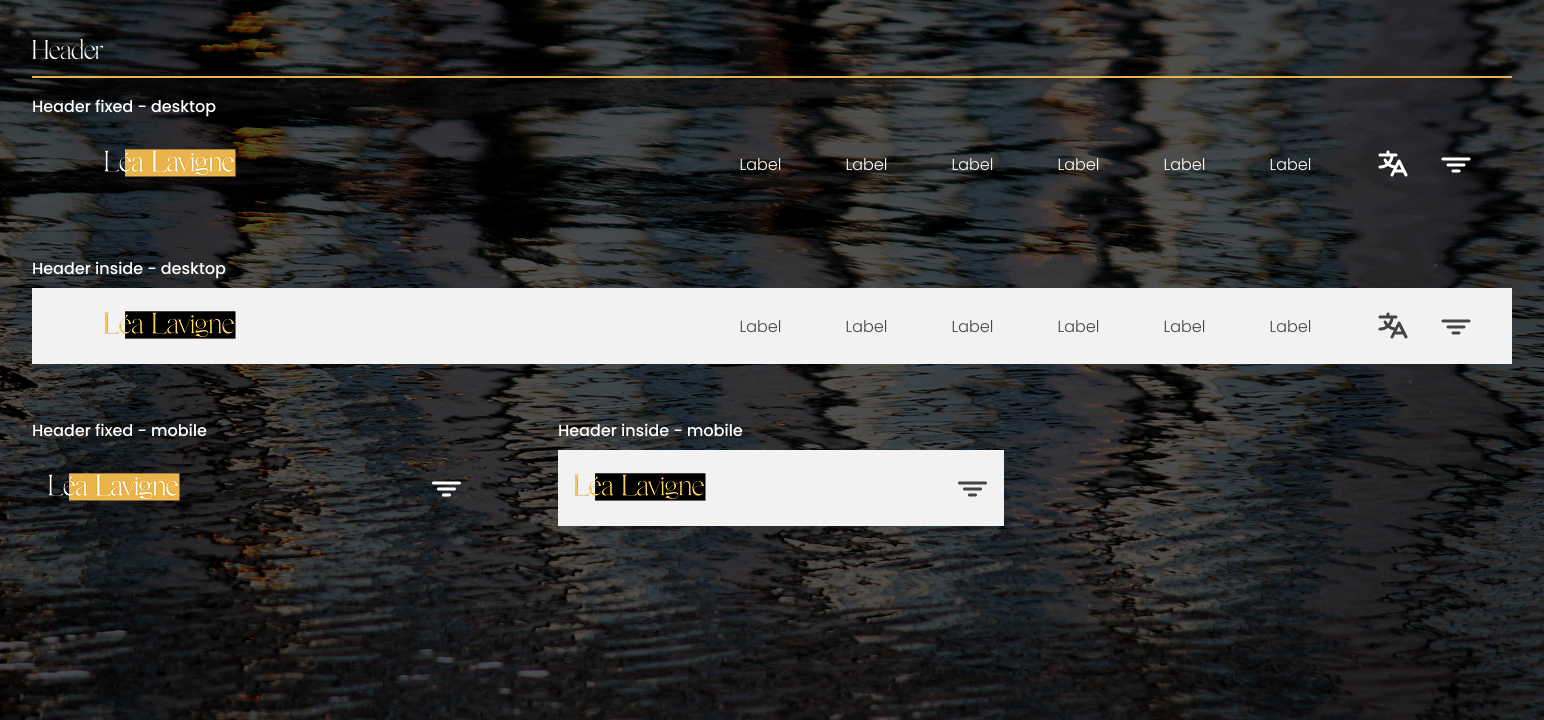
Header
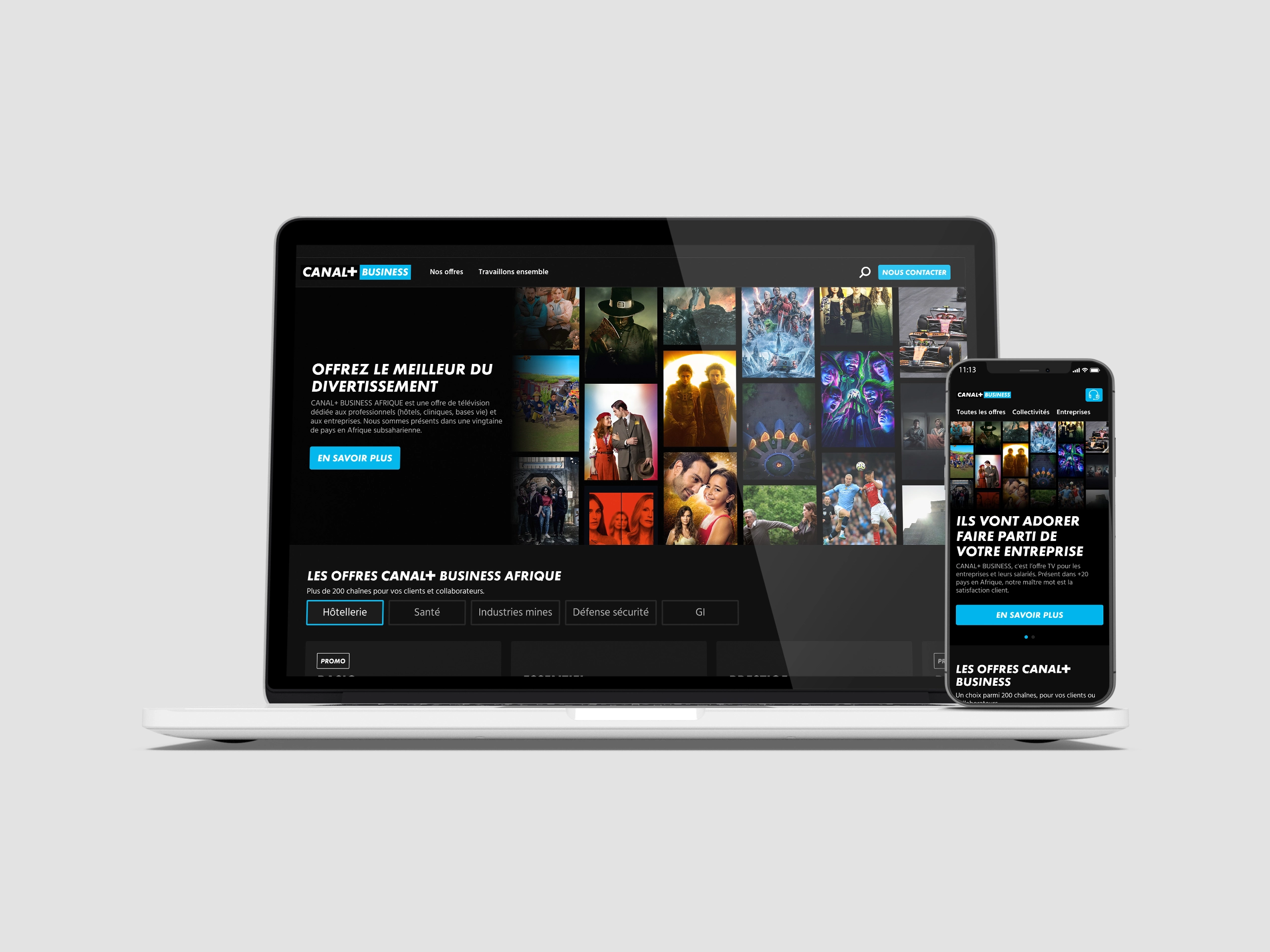
Le header responsive est un élément essentiel de l’interface utilisateur, servant de point d’accès principal à la navigation et aux interactions clés d’un site ou d’une application.

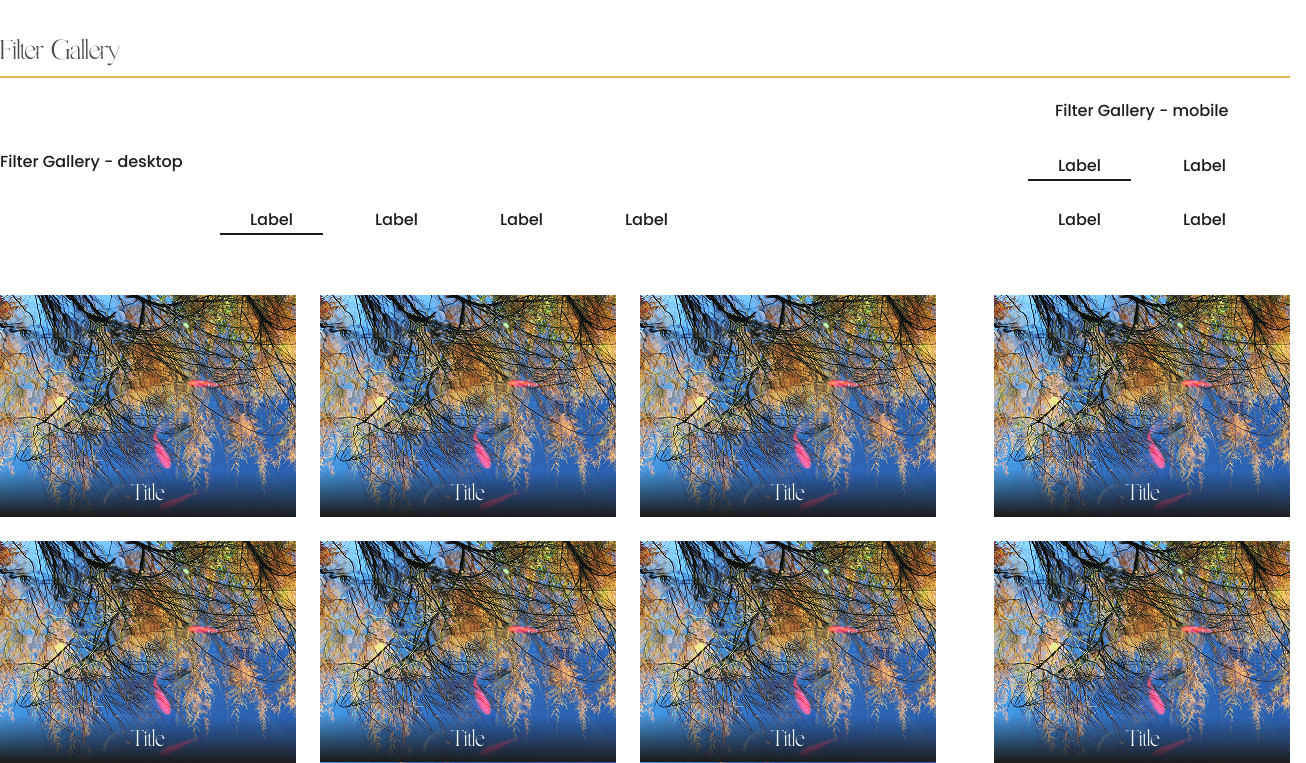
Galerie
Une galerie d’images responsive ajuste dynamiquement le nombre de colonnes et la taille des images en fonction de la résolution de l’appareil. Sur desktop, elle peut afficher plusieurs images en haute définition avec des effets interactifs (zoom, hover, légendes animées), tandis que sur mobile, elle privilégie une navigation tactile optimisée, avec un carrousel glissant ou une disposition en colonnes uniques pour une meilleure lisibilité.