
Refonte du site de C+ BUSINESS AFRIQUE
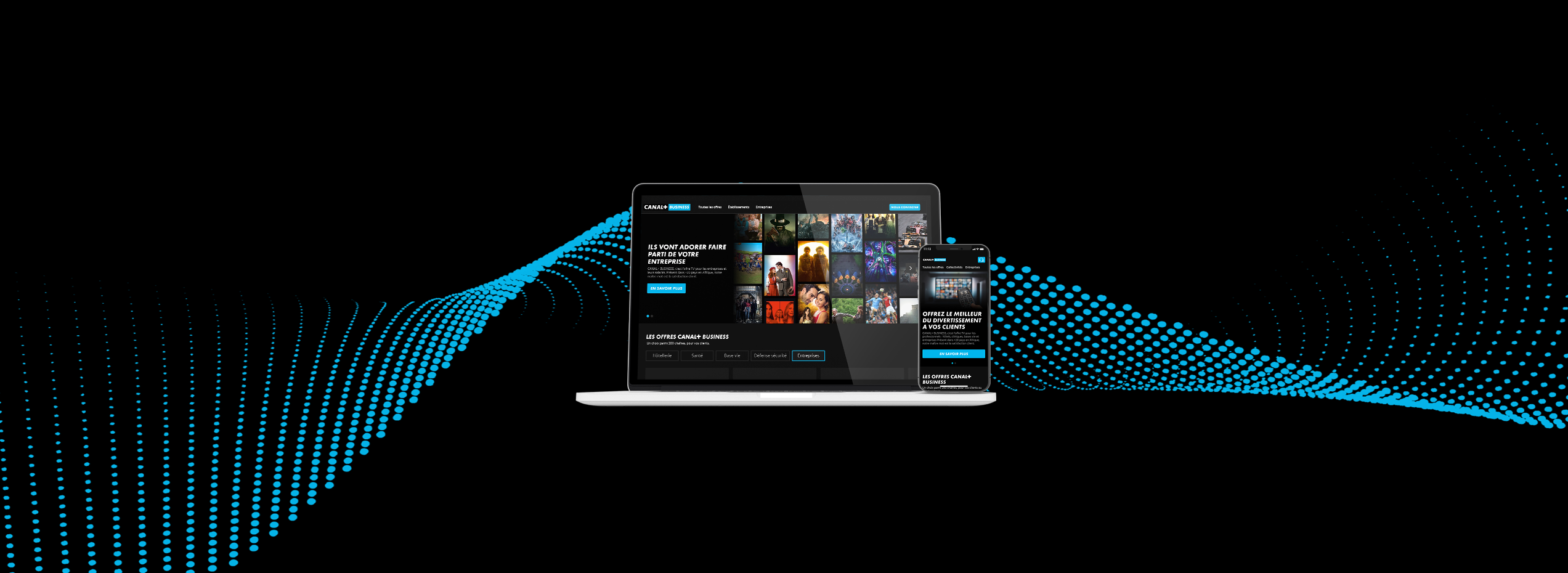
Comparaison du site avant / après la refonte


A gauche : avant la refonte / à droite : après la refonte
Rappel de l’existant
Dans l’expression des besoins, le site existant de C+ BUSINESS AFRIQUE est qualifié de :
Objectifs
Résultats
Pour réaliser ce projet, j’ai travaillé en mode projet avec les équipes Business pour recueillir les besoins, Marketing pour les données analytiques, ainsi que les équipes de développeurs et webmasters pour les contraintes techniques.
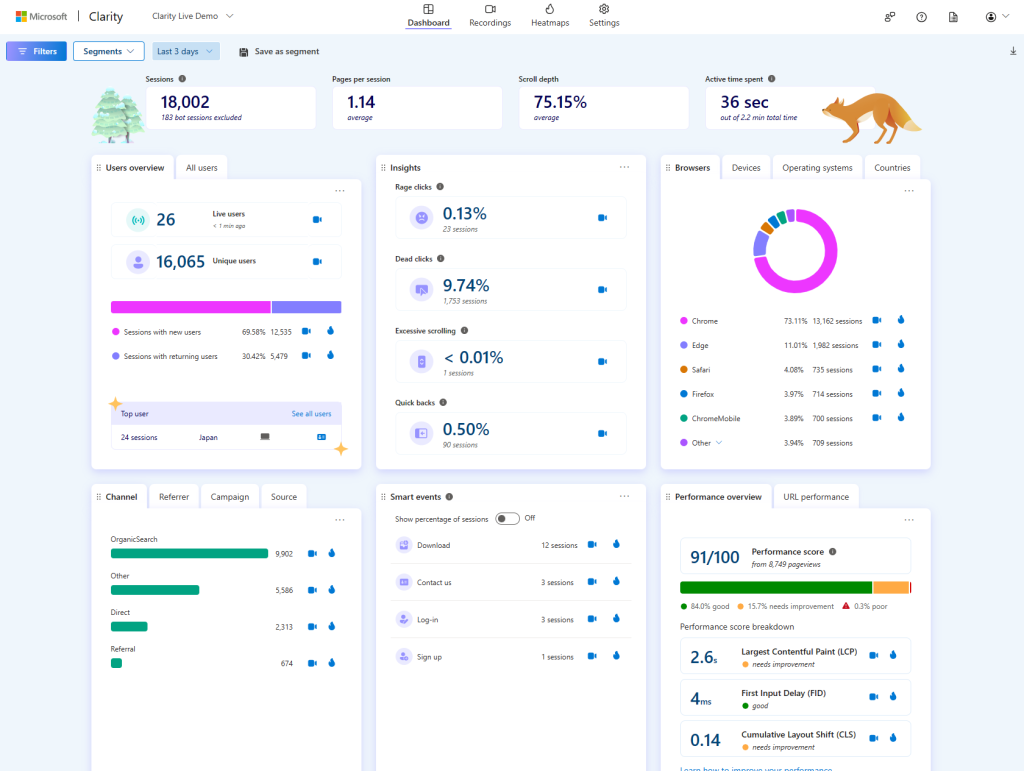
Analyse du comportement des utilisateurs
J’ai commencé par réaliser un audit UX du site Internet existant. J’ai analysé les interfaces, l’arborescence et les parcours utilisateurs, puis j’ai corroboré ces données avec des analyses sur le comportement des utilisateurs.
Sur Microsoft Clarity et Amplitude, j’ai récupéré les données sur les trois derniers mois, le mois, et sur les trois derniers jours, afin de pouvoir mettre en perspectives les tendances qui se dessinaient.
En termes de parcours, j’ai pris connaissance des référents et des canaux. Les mots clés utilisés dans les navigateurs pour accéder au site nous ont éclairé sur les besoins des prospects. Les « clics de rage » et pages les plus consultées nous ont permis d’identifier les points de frustration des utilisateurs ainsi que les parcours qu’ils réalisaient.

Dans un soucis de confidentialité, nous illustrons cette rubrique avec une image d’illustration (source)
J’ai constaté que 9/10 utilisateurs se rendaient sur le site depuis leur mobile, d’où la nécessité de construire un parcours et des interface mobile first.
Benchmark UX
J’ai élaboré un benchmark UX, avec un focus sur les sites Internet de marques concurrentes avec une cible proche de la notre.
L’analyse concurrentielle m’a permis de vérifier que l’offre respectait les normes spécifiques à son secteur.
Étudier et tester les actions des concurrents nous a permis également de repérer ce qui fonctionnait efficacement en termes d’UX. Avec ce benchmark, nous avons relevé des fonctionnalités améliorant l’expérience utilisateur et que de nombreux concurrents avaient adopté.
Arborescence du site
J’ai reproduit l’arborescence du site existant sur FigJam afin d’évaluer son périmètre et ai relevé les points de frustration en termes de parcours. Ce travail combiné aux recherches effectuées en amont m’a permis de construire une arborescence avec un parcours plus fluide pour l’utilisateur.
User Flow
J’ai fait des user flows correspondants aux besoins de la cible. J’ai cartographié les étapes que les utilisateurs suivront pour accomplir une tâche et visualisé clairement le parcours de l’utilisateur.
Ces parcours m’ont permis d’anticiper les besoins et les points de friction potentiels, ainsi que d’identifier les différentes interactions que les utilisateurs pourraient réaliser, nous offrant une base solide pour la conception des interfaces.
Design System
J’ai utilisé et mis à jour le design system de C+ INTERNATIONAL. Celui-ci reprend les éléments et la documentation de celui du groupe C+. J’y ai ajouté des composants et des variables sur Figma et j’ai utilisé la méthodologie Atomic Design. Pour rappel :
- Les atomes sont les éléments UI les plus simples et indivisibles, tels que les pictos, les boutons, etc.
- Les molécules sont un regroupement d’atomes qui forme une unité cohérente de composants UI.
- Les organismes sont constitués d’un ensemble de molécules et/ou d’atomes regroupés ensemble.
- Les templates représentent la structure des différents groupes de molécules.
- La page désigne l’interface utilisateur finale.
A chaque modification et ajout d’un composant atome (boutons, les couleurs, les styles typographiques, etc.), les molécules (Alert box, thumbnails, cartes offres, etc.) et organismes (bloc services, carousel d’offres, etc.) sont instantanément mis à jour. Cette méthodologie permet d’avoir des interfaces facilement évolutives et garanti la cohérence visuelle des sites.
J’ai créé des variables pour respecter l’identité visuelle de la marque C+ BUSINESS AFRIQUE. Par exemple, j’ai créé une palette de couleurs spécifique à cette marque, car elles diffèrent de celles de C+.
Mobile First
Compte tenu des données analytiques récupérées en amont, nous avons utilisé une approche de conception axée sur l’optimisation pour les appareils mobiles. Dans ce processus, la page est d’abord conçue et optimisée pour les terminaux mobiles, puis adaptée progressivement pour les navigateurs de bureau. Cette approche s’inscrit dans la tendance des moteurs de recherche comme Google, qui privilégient désormais le mobile dans leur classement.
Version Desktop
J’ai réalisé toutes les maquettes en haute définition sur Figma.
Comparaisons site Internet / maquettes