Design de l’interface et création du site internet
Société
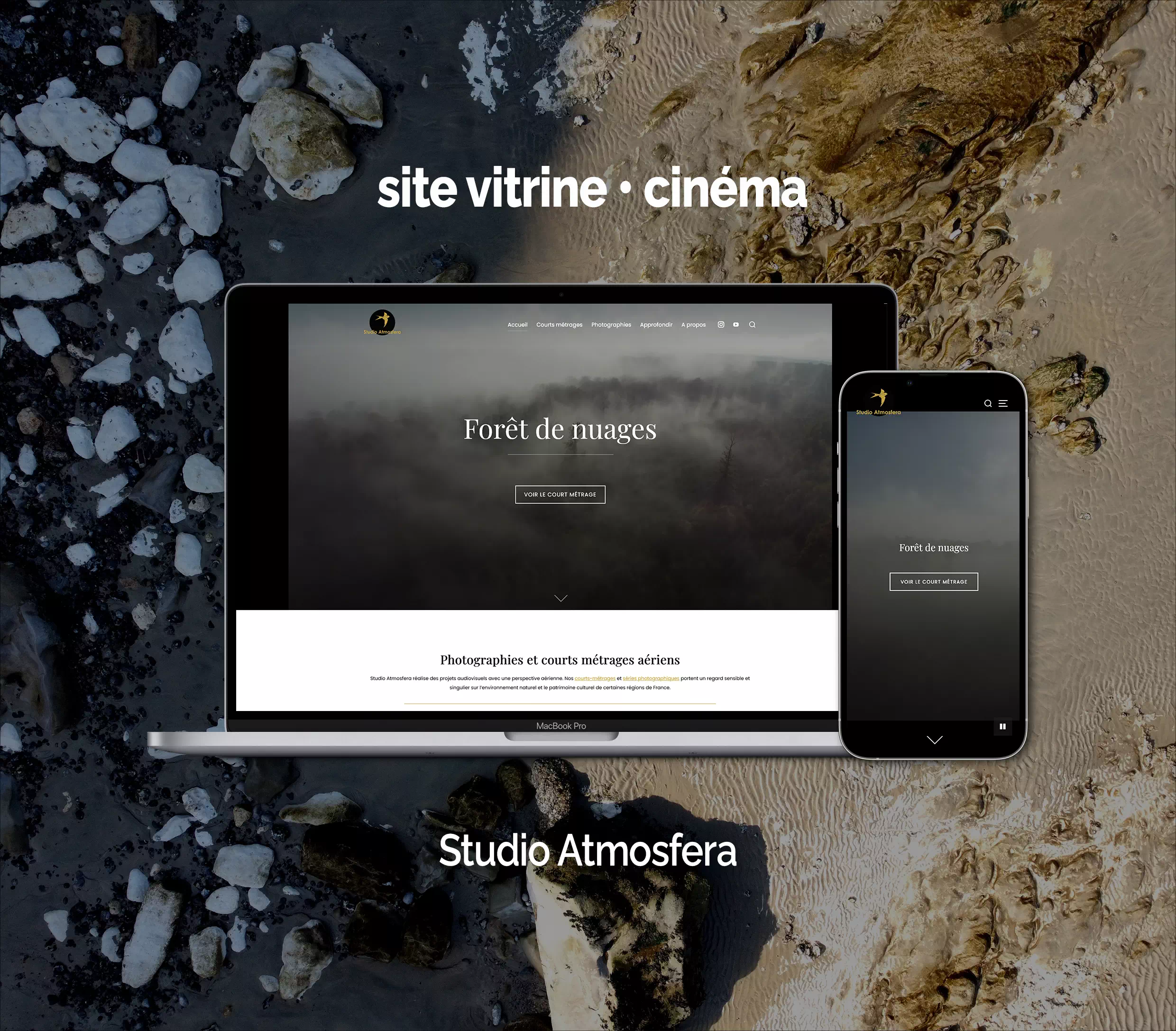
Studio Atmosfera
Lieu
Paris
Type de projet
Site vitrine
État
En cours
Date
Janvier 2023
Contexte
Cela fait quelques années que je réalise des court métrage filmés par drone avec mon partenaire Valentin Damville. Nous avons fondé le Studio Atmosfera afin de valoriser notre travail et de lui donner plus de visibilité.
Direction artistique
Identité visuelle
Logo
Versions
Les différentes versions du logo ont été réalisées avec les logiciels Adobe Illustrator et Adobe After Effects.
Le logo représente une hirondelle en origami, en référence à l’artisanat et au hand made. Elle s’envole avec ses congénères et se pose délicatement sur une sphère noire. L’oiseau a été choisi car il représente la liberté, le dynamisme, l’envol. Il a la particularité de vivre dans le ciel et de parcourir des territoires éloignés. La sphère est une référence à notre planète. Les deux sont associés pour former une pupille.
Couleurs du logo
Posca Or
#c5a643
Noir
#040404
Site internet
Couleurs
La charte graphique de Studio Atmosfera a été conçue en associant les couleurs et les valeurs de la marque. Les couleurs ont la particularité d’être nuancées et en dégradé. La nuance identitaire fait référence à la sphère terrestre, là où se porte notre regard. La nuance secondaire symbolise le ciel, là où se déroule la prise de vue et où se trouve notre œil.
Nuance identitaire
Linear-gradient :
Nuance secondaire
Linear-gradient :
Typographies
J’ai utilisé des typographies open source de Google fonts car elles sont légères, adaptées au responsive, et optimisées.
Playfair Display
En version Regular (graisse 400), elle est utilisée pour les titres du site. Cette typographie a été stylisée en référence au XVIIIème siècle, époque de développement majeurs d’outils d’écriture, du remplacement des plumes par des stylos en acier pointu, et où la technologie de l’imprimerie ancrait sur le papier des lettres au contraste élevé. Elle a été conçue par y Claus Eggers Sørensen.
Poppins
En version Normal 400, elle est utilisée pour le corps et le menu car elle permet de garder une bonne lisibilité sur tout type d’écran. C’est une typographie épurée avec une forme arrondie rassurante et agréable au regard. La version latine a été conçue par Jonny Pinhorn.
UX design
Optimisation du parcours utilisateur
Le site a été structuré pour guider l’utilisateur dans la découverte des réalisations. Le dernier court métrage est mis en avant dès la page d’accueil. Un extrait est diffusé en arrière plan, et un bouton d’action permet à l’utilisateur de visualiser la vidéo en entier.
Un système de filtres a été mis en place pour que l’utilisateur puisse visualiser l’ensemble des œuvres ou, au choix, celles dont le thème l’intéresse.
Une rubrique Approfondir permet à l’utilisateur d’en savoir plus sur les œuvres réalisées. Une page dédiée aux photographies permet au visiteur de les visualiser avec un système de filtres.
A la fin de chaque page, des liens permettent à l’utilisateur de parcourir facilement les projets annexes.
UI
Approche Responsive
Le public ciblé est autant jeune et citadin que senior et rural. Ces derniers sont connectés et consultent essentiellement depuis leur ordinateur. Cependant, une version responsive optimisée est essentielle pour assurer le partage sur les réseaux sociaux et la consultation depuis le smartphone, de plus en plus plébiscitée. D’où l’importance de présenter un site ergonomique sur les différents supports tels que les smartphones, tablettes, et ordinateurs.